
Вам надоели стандартные значки, которые вы видите изо дня в день, работая в Mac OS X? А может быть, какой-то из них вам не нравится? Вы всегда можете заменить стандартные значки на те, которые нравятся вам больше.Значки (icons) — это один из основных «строительных блоков» для любого графического пользовательского интерфейса. Все мы привыкли к ним настолько, что уже не представляем себе полноценного графического интерфейса без этих красивых картинок. На сайте сообщества разработчиков Apple есть страницы, посвященные разработке значков для Mac OS X, удовлетворяющих всем требованиям и стандартам этой компании. Интерфейсы, разработанные Apple, традиционно считаются эталоном удобства и хорошего вкуса, что и неудивительно, так как первый совет, который вы там найдете, заключается в том, что к разработке самих значков следует привлекать профессионального дизайнера или художника-графика.
Это, конечно, очень хороший и разумный совет, но если задуматься о возможной стоимости услуг такого специалиста, то окажется, что большинству простых хакеров это просто не по карману. Другие рекомендации звучат так:
- Используйте универсальные, легко узнаваемые картинки-символы, не концентрируйте внимание на вторичных аспектах. Например, если вы создаете интерфейс для почтового клиента, то почтовая марка — это лучший выбор, чем сельский почтовый ящик.
- Стремитесь к простоте. Старайтесь использовать такие объекты (желательно только один), которые сразу же привлекают внимание к задаче, которую выполняет программа или элемент управления, символизируемый этим значком. Приветствуется стилизация и использование простых контуров.
Эти советы действительно полезны, но все ли разработчики им следуют (и всегда ли)? Давайте рассмотрим два наиболее популярных значка. Очевидно, что значок Safari указанным требованиям соответствует: его форма очень проста (круг), а изображенный компас действительно ассоциируется с навигацией.
Таким образом, пользователь с развитым воображением легко догадается, что значок символизирует какое-то средство навигации — и действительно, в данном случае это интернет-браузер. С другой стороны, взгляните на еще один популярный значок — Photoshop. Его форма тоже проста (квадрат), но каждый ли пользователь, включающий Mac впервые в жизни, догадается, что квадрат с буквами Ps в центре представляет графический редактор?
Вывод из сказанного очень прост — забудьте о рекомендациях по разработке интерфейса, если только вы не собираетесь создавать приложение, предназначенное для массовых продаж на рынке ПО. А если вы уже создали такое приложение, и оно пользуется популярностью, то об этих рекомендациях тем более можно забыть. Если же вы создаете приложение только для себя или настраиваете свой личный компьютер, то вы вольны создавать такие значки, какие приятно будет видеть лично вам.
Простой метод модификации значков: копирование и вставка
Простейшим, но и наименее интересным методом замены не устраивающего вас значка является вырезание (Cut) и вставка (Paste). Достаточно просто найти другой значок, который устраивает вас больше, и записать его поверх значка, который, по вашему мнению, является неудачным. Например, допустим, что вам не нравится значок, который символизирует диск для хранения резервных копий, создаваемых программой Time Machine.
Кстати, вот лично мне этот значок действительно не нравится — какой-то странный оттенок голубого цвета и циферблат, на котором направление вращения стрелок указано в обратном направлении. На мой взгляд, этот значок больше ассоциируется с жертвой удаленной хакерской атаки (remote victim). Поэтому я решил его заменить. В первую очередь, я начал искать подходящую замену. Если на вашем компьютере есть что-нибудь, пригодное для замены, то это замечательно. Если же нет, то в Интернете можно найти множество сайтов, с которых можно скачать целые библиотеки значков в стиле Apple — достаточно выполнить поиск в Google по ключевым словам «Apple icons».
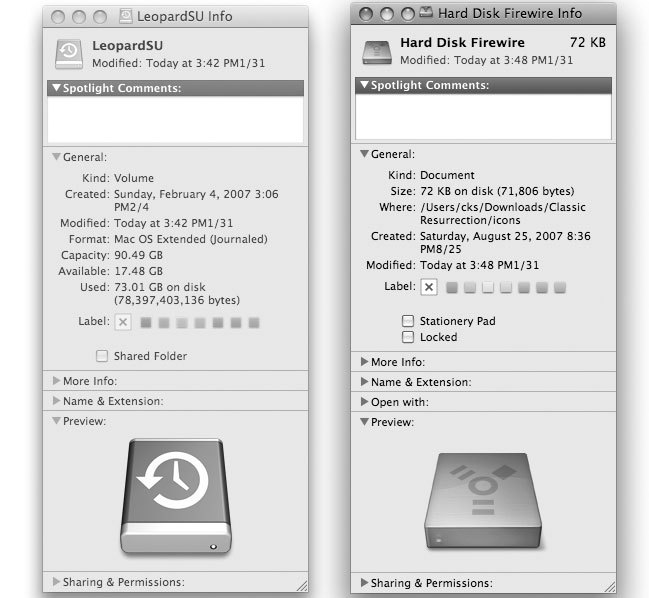
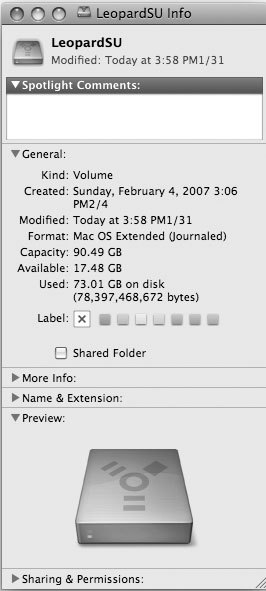
Как только вы найдете подходящего кандидата для замены, ситуация упрощается до предела. Вызовите контекстное меню для значка, который вы хотите заменить, и выберите из него команду Get Info (или выделите этот значок и нажмите клавиатурную комбинацию Command+I). Затем ту же самую процедуру выполните над значком, который вы выбрали на замену (рис. 5.36).

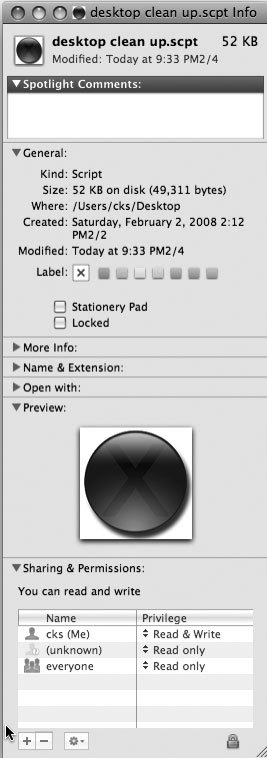
Все, что теперь остается — это выполнить операции копирования и вставки. Выделите щелчком мыши миниатюру значка в верхней части окна Get Info (она будет автоматически выделена голубоватой подсветкой) и нажмите клавиатурную комбинацию Command+C (копирование), как показано на рис. 5.37. Если вы загрузили значок из Интернета, откройте его приложением Preview, затем из меню выберите команды Edit → Select All (или нажмите клавиатурную комбинацию Command+A), а затем нажмите клавиатурную комбинацию Command+C, чтобы скопировать картинку в буфер обмена.

Теперь можно приступать к замене. Выделите заменяемый значок и выберите из меню команды File → Get Info. Выделите миниатюру значка в верхней части окна Get Info, а затем нажмите клавиатурную комбинацию Command+V. Ваша цель достигнута — новый значок перезаписан поверх старого (рис. 5.38)!

Самостоятельная разработка значков
Как уже говорилось ранее, Apple создала подробную инструкцию, полную рекомендаций по созданию красивых и информативных значков. Кроме того, в Web имеется множество рекомендаций, инструкций и учебных курсов, показывающих, как создать красивые и великолепно выглядящие значки. Вот чего там нет, так это руководств и инструкций о том, как создать значок, достойный призового места в конкурсе на «самую безобразную иконку» :)! Не волнуйтесь, я не профессиональный дизайнер и сейчас восполню этот пробел. Итак, начнем создавать наш безобразный значок.
Генерируем картинку
Приступая к созданию значков, следует иметь в виду несколько фактов. Во-первых, это размер изображения. В Leopard максимальный размер значка составляет 512×512 пикселов (это целых 0.2 мегапиксела), так что вам потребуется начинать с файла, имеющего не меньшие, а предпочтительно — даже большие размеры. Второе соображение относится к типу файла.
В данном рецепте мы воспользуемся приложением Icon Composer, являющимся частью Apple Developer Tools. Icon Composer очень хорошо подходит для данной цели, особенно в том, что касается типов файлов. Вообще говоря, Icon Composer может работать с любыми форматами файлов, воспринимаемыми QuickTime. Это означает, что вы можете пользоваться файлами таких форматов, как GIF, PSD, TIFF, PNG и т. д. Тем не менее, большинство разработчиков значков предпочитают работать с файлами форматов TIFF и PSD. Теперь, выяснив все необходимое об ограничениях, можно приступать к созданию нашей безобразной иконки. В данном случае я воспользуюсь Photoshop Elements, но вы можете применять любой графический редактор по вашему выбору.
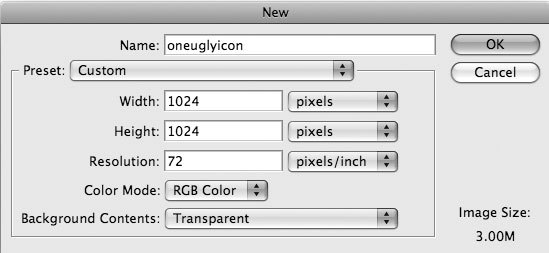
Начнем с создания нового графического файла, размеры которого больше, чем 512×512. Я хочу, чтобы вы оценили все безобразие нового значка по достоинству, поэтому начал с файла размером 1024×1024. Если ваш графический редактор может работать с прозрачностями (transparencies), установите для фона опцию Transparent (рис. 5.39).

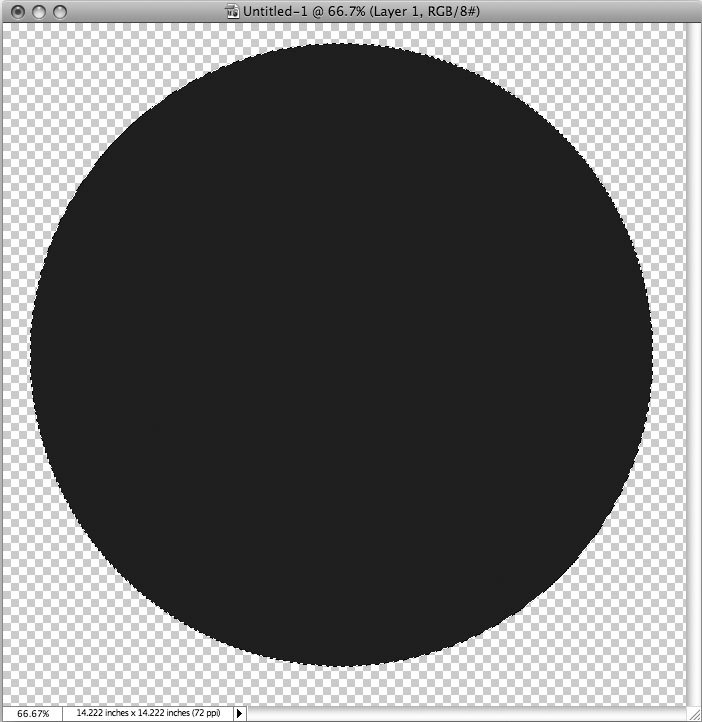
На данном этапе вы, вероятнее всего, получите возможность начать работу «с чистого листа». Apple рекомендует использование простых контуров и форм, потому что их намного проще создавать. Поэтому создайте что-нибудь минималистское. В данном примере, я начал с того, что воспользовался инструментом Ellipse и создал круг со сплошной черной заливкой (рис. 5.40).

Вообще-то, на этом можно было бы и остановиться — посмотрите на рис. 5.40 и скажите, что может быть безобразнее? Причем этот значок не просто безобразен, он еще и не несет никакой смысловой нагрузки. Он точно может претендовать на звание самой скверной из всех иконок для Mac OS X, как когда-либо существовавших, так и тех, которые, возможно, появятся на свет.
Но все же следует предпринять некоторые дополнительные шаги, чтобы придать ей вид чего-то, разработанного для Mac OS X. В любом случае, вы ведь пытаетесь создать самую неудачную иконку для Mac OS X, а пользователи могут резонно сказать, что вы даже и не попытались этого сделать. С другой стороны, если вы придадите ей определенное сходство со значками для Mac OS X, люди ваши усилия оценят и, может быть, скажут: «Ну и Ну! И как этот парень ухитрился создать такое безобразие!» Народ надо мной посмеется, а положительные эмоции стоят дополнительных усилий, которые я намерен потратить.
Итак, чтобы приспособить нашу безобразную иконку под Mac OS X, следует выполнить несколько дополнительных операций в Photoshop. Во-первых, давайте вспомним, что все значки Mac OS X выглядят так, что создается иллюзия наличия источника света, расположенного непосредственно над ними.
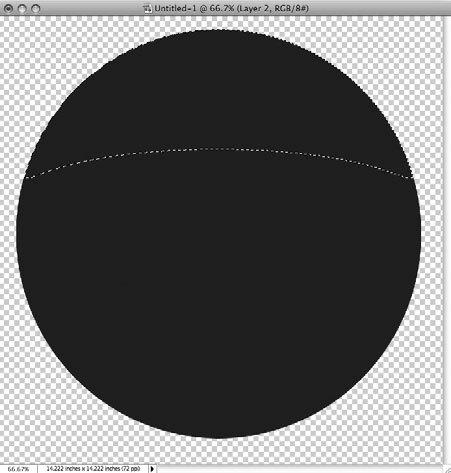
Просто круг со сплошной заливкой этому требованию не удовлетворяет. Хорошо бы «осветить» его верхнюю часть. Для начала, создадим новый слой (для тех, кто предпочитает работу с клавиатурой работе с мышью, это делается очень быстро: нажмите клавиатурную комбинацию Shift+Command+N). После добавления нового слоя вы обнаружите, что мерцающая анимированная штриховая линия, которая в Photoshop и других программах компьютерной графики называется «марширующие муравьи» («marching ants»18), никуда не исчезла. Так как свет должен падать только на верхнюю часть значка, полезно будет ограничить выделение только верхней частью круга. Выберите инструмент Rectangle Marquee, нажмите клавишу Option и, удерживая ее в этом положении, выделите нижнюю часть круга (примерно 5/8 от его общего размера). Выделение при нажатой клавише Option указывает Photoshop на необходимость инвертировать выделение).
Если все было проделано правильно, то выбрана будет верхняя часть круга. Теперь придадим нашей безобразной иконке некоторую иллюзию «трехмерности». Для этого поправим выделенную область с помощью инструмента Elliptical Marquee. В данном случае, выполнять эту операцию следует при нажатой клавише Option, как и на предыдущем шаге. Полученный мною результат показан на рис. 5.41.

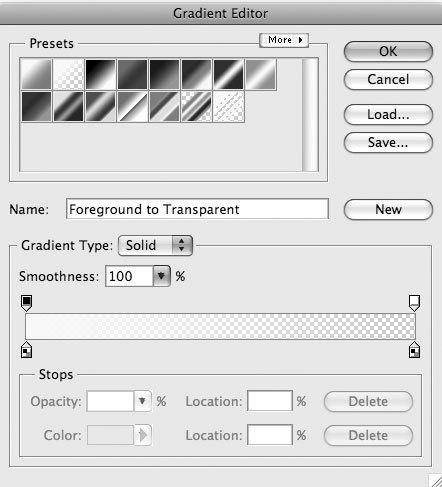
Вариантов дальнейших действий бесконечно много, но я выбрал наиболее доступный лично мне и воспользовался инструментом Gradient. Задайте белый цвет для изображения на переднем плане и установите для градиента опцию Foreground to Transparent, как показано на рис. 5.42. Затем примените линейный градиент.

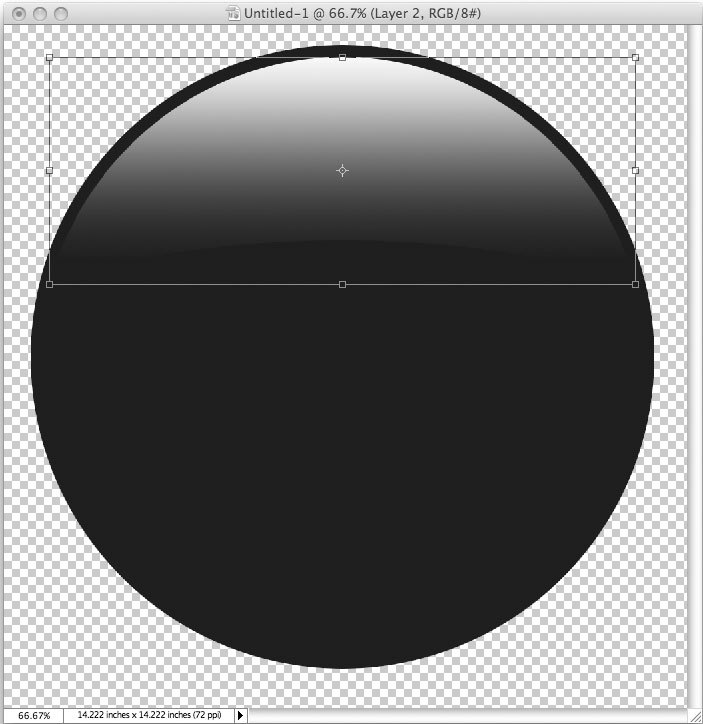
Наложите градиент, убедившись в том, что белая область начинается в верхней части, а прозрачная область заканчивается в самом низу выделенной области. В результате градиентный переход начнется прямо с вершины нашего круга, что не слишком хорошо соответствует стилю Mac OS X. Нажмите клавиатурную комбинацию Command+T, чтобы запустить инструмент Free Transform. Переместите верхнюю границу наложенного градиента немного вниз. Затем, с помощью того же инструмента Free Transform, сместите края выделенной области к центру круга. Чтобы внесенные изменения вошли в силу, нажмите клавишу . Результат этой операции показан на рис. 5.43.

Итак, верхнюю часть круга мы настроили, но пристальное изучение кнопок Mac OS X показывает, что и нижняя часть любой кнопки тоже выглядит освещенной. Да, похоже, на рабочих местах дизайнеров Apple действительно очень хорошее освещение. Чтобы настроить и нижнюю часть нашего значка, которая хоть и освещена, но выглядит несколько иначе, чем верхняя, требуется несколько больший объем работы в Photoshop. На данном этапе необходимо применить метод выделения нижней части круга, исключая верхнюю, которая уже отредактирована.
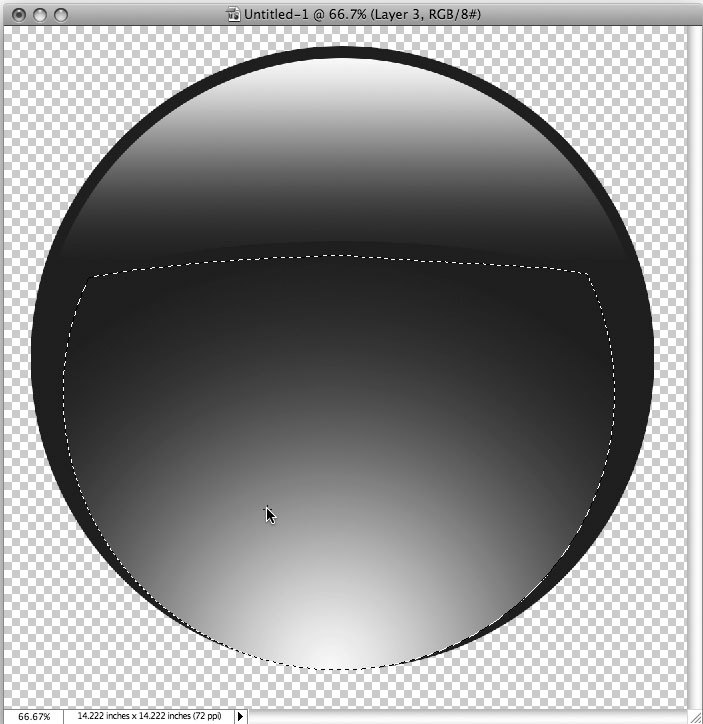
Я использовал инструмент Elliptical Marquee, а затем применил Polygonal Lasso, что позволило поправить форму выделенной области. Разумеется, профессиональные дизайнеры найдут намного более элегантные методы выполнения этой задачи. Как только нужная область будет выделена, создайте новый слой (быстрее всего это делается нажатием клавиатурной комбинации Shift+Command+N) и вновь воспользуйтесь инструментом Gradient. Как и в случае с верхней частью, воспользуйтесь опцией Foreground to Transparent, но на этот раз, чтобы создать больший эффект скругленности, выберите опцию Radial Gradient. Наложите градиент, и ваша безобразная иконка примет примерно такой вид, как показано на рис. 5.44.

Если вы вполне удовлетворены формой и видом добавленных градиентных заливок, можно приступать к выполнению следующего шага. Если вы хотите еще немного понастраивать ваши градиенты, нажмите клавиатурную комбинацию Command+T, чтобы воспользоваться инструментом Free Transform и добиться нужного результата.
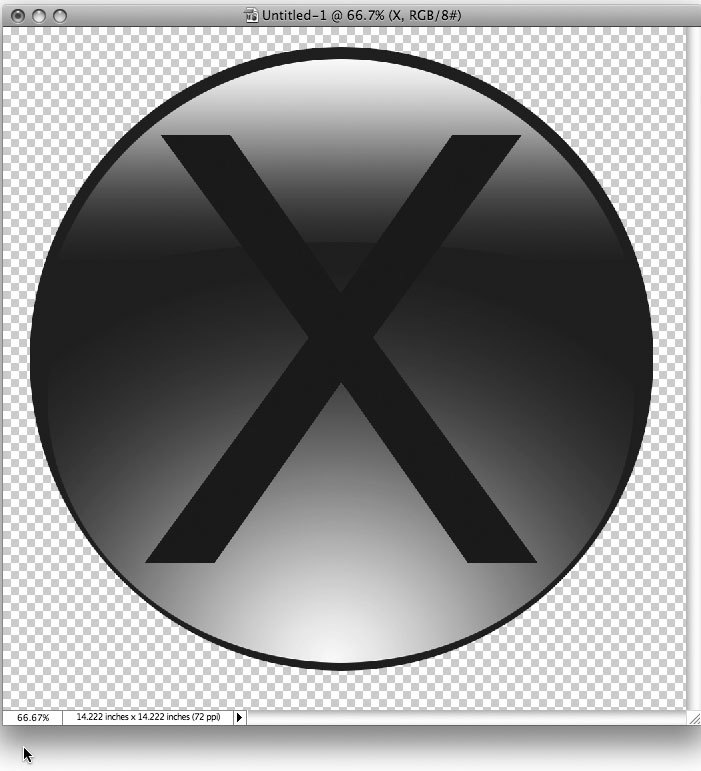
На данном этапе, наш значок представляет собой круг со сплошной заливкой, к которой добавлены градиенты. Не слишком выразительно и не слишком понятно, что он должен символизировать. И, к тому же, он еще недостаточно безобразен. Я решил добавить в центр этого круга большую красную букву X. В этом примере я воспользовался инструментом Text и выбрал шрифт Microsoft Sans Serif с кеглем 900. Полученный результат почти удовлетворяет заданному мной идеалу безобразия (рис. 5.45).

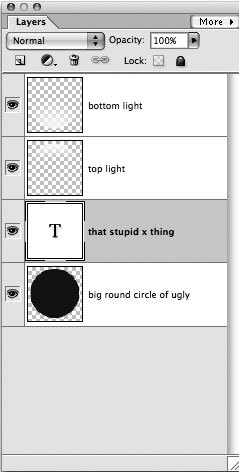
Хорошая новость состоит в том, что процесс создания картинки, которая будет использована для создания значка, почти завершен. Все, что осталось — это добавить несколько завершающих штрихов. Во-первых, переупорядочите слои таким образом, чтобы слой с текстом был расположен под слоями с наложенными градиентами (рис. 5.46).

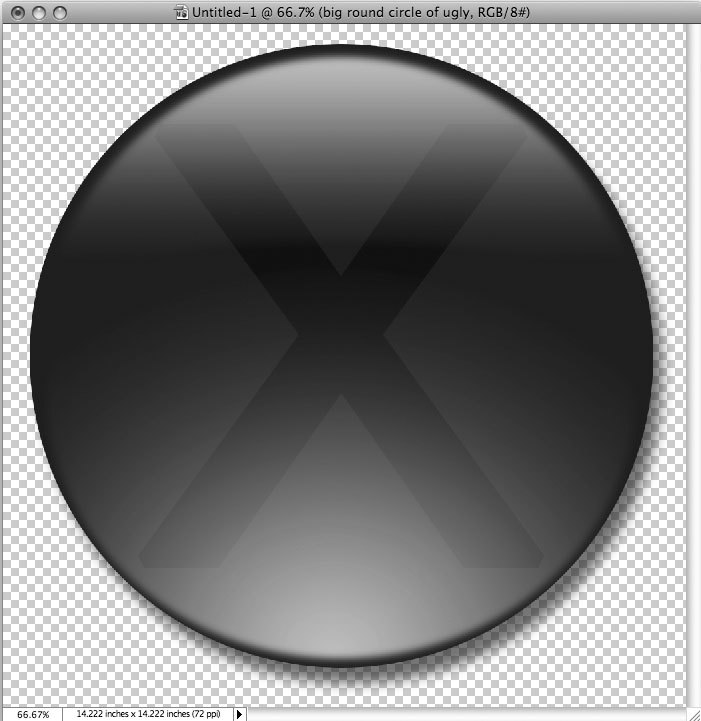
Наконец, последние настройки, которые необходимо осуществить: установите значение параметра непрозрачность (opacity) для слоев с градиентами на значение 80% и наложите на все слои эффект Гауссова размывания (Gaussian Blur), установив для соответствующего параметра значение 10. И еще один эффект, который следует принять во внимание: в Mac OS X значки обычно отбрасывают тени. В Photoshop Elements есть таблица Drop Shadow, ассоциированная со стилем слоя (Layer Style). Выберите слой фона (с большим безобразным кругом) и установите опцию Drop Shadow на High. Вот и все: вы создали значок, который может претендовать на звание «самой безобразной иконки для Mac OS X». Хорошо, допустим. Но я считаю, что у вас, вполне возможно, получилось лучше, нежели у меня. Сравните свою картинку с моей (рис. 5.47) — я вот считаю, что моя все-таки самая безобразная.

Теперь, когда работа над картинкой завершена, и у вас просто глаза наливаются кровью от восприятия этого непотребства, настал момент превратить нашу картинку в полноценную иконку для Mac OS X. Для начала необходимо перемасштабировать картинку до размера 512×512 (максимальный размер значка в Mac OS X) и сохранить в собственном формате Photoshop (PSD).
Как только картинка, которую вы хотите использовать, будет сохранена, вы уже можете ее использовать, чтобы заменить любой значок по вашему выбору. Чтобы выполнить эту задачу, наведите на только что созданный .psd-файл курсор и щелкните мышью при нажатой клавише Command (если у вас однокнопочная мышь) или выполните щелчок правой кнопкой мыши. Появится контекстное меню, из которого следует выбрать опцию Copy. Запустите приложение Preview (его можно найти в папке Applications) и выберите опцию New From Clipboard из меню File.
Если вы предпочитаете работать, не отрывая рук от клавиатуры, то для достижения той же самой цели нажмите клавиатурную комбинацию Command+N. Теперь нажмите клавиатурную комбинацию Command+C, чтобы скопировать картинку в буфер обмена. Наконец, щелкните правой кнопкой мыши по файлу, значок которого хотите заменить, и выберите из контекстного меню команду Get Info. Вставьте ваш новый значок прямо поверх старого, как уже было описано ранее в подразделе «Простой метод модификации значков: копирование и вставка» (см. рис. 5.37). Если вы спросите, зачем нужно было запускать приложение Preview и почему бы не выполнить обычное вырезание и вставку, то я вам отвечу, что на то есть веские причины.
Дело в том, что обычное вырезание в буфер и последующая вставка графического файла на место заменяемого значка приводит к тому, что вы получите иконку без прозрачности (рис. 5.48). А ведь вы довольно много поработали над прозрачностью! Поэтому предложенный метод (с помощью приложения Preview) позволит вам гарантировать, что в итоге значок будет выглядеть именно так, как вы и ожидали.

Создаем значок
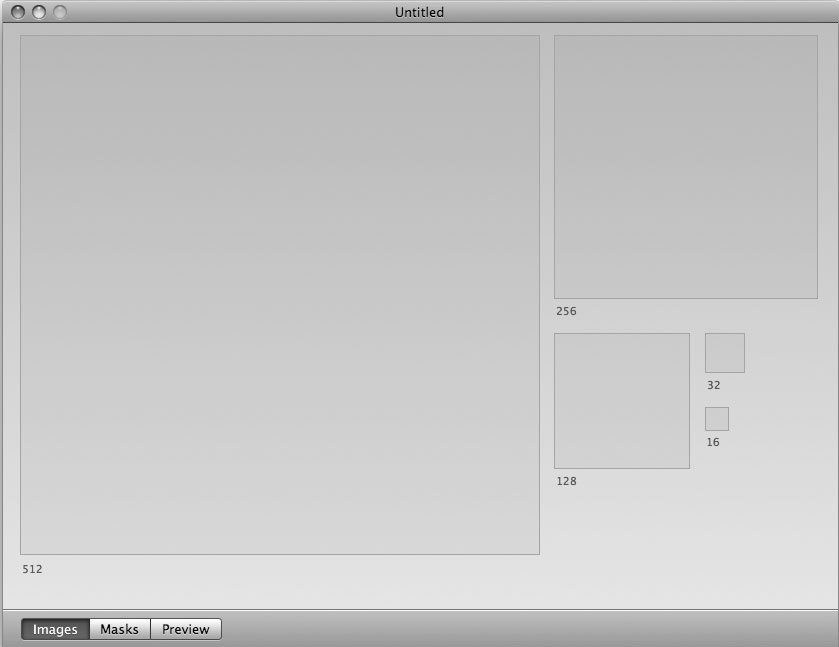
Теперь все, что нам осталось — это превратить нашу картинку в самый настоящий значок. Простейший путь заключается в том, чтобы воспользоваться приложением Icon Composer, которое входит в состав Mac OS X Developer Tools. Запустите это приложение (его можно найти в папке /Developer/Applications/Utilities), и вы увидите окно с большим количеством пустых областей (рис. 5.49).

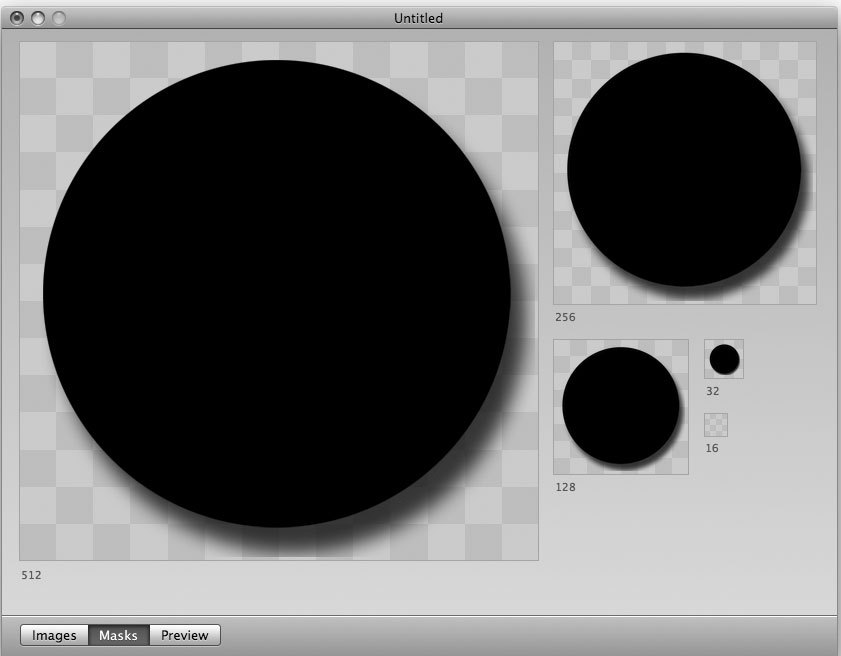
Все остальные шаги очень просты — вам достаточно всего лишь перетащить ваш только что созданный графический файл на панель, помеченную значением 512, после чего Icon Composer автоматически сгенерирует значки меньших размеров. Как только этот процесс завершится, Icon Composer создаст соответствующие маски (маски указывают, должен ли щелчок мыши активизировать программу, ассоциированную с нашим значком, как показано на рис. 5.50).

Теперь остается лишь сохранить файл. Этот процесс очень прост — достаточно раскрыть меню File и выбрать из него команду Save. Icon Composer сгенерирует все необходимые файлы и снабдит их расширением .icns. Теперь вы можете использовать созданные значки практически с любой программой.
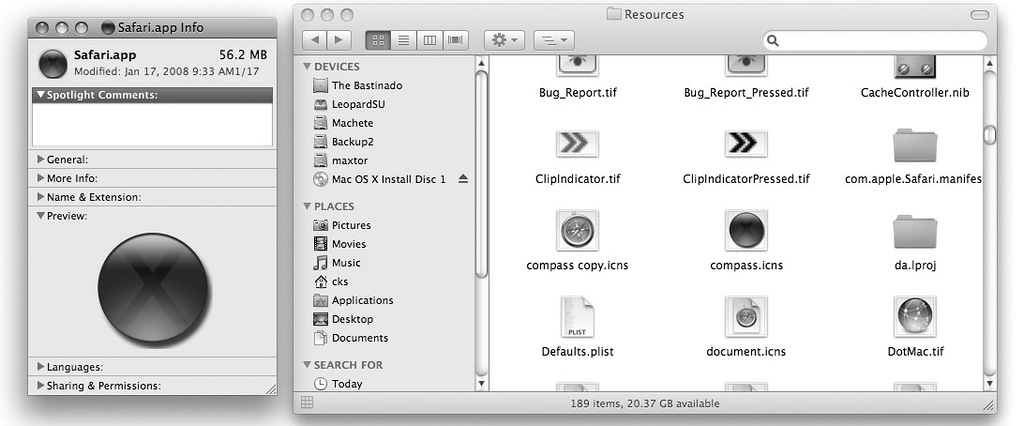
Нашу безобразную иконку я решил применить для идентификации скрипта, который будет описан в следующей статье. Самый простой путь к изменению значка, ассоциированного с программой, на новый файл .icns заключается в том, чтобы открыть папку ресурсов программы и заменить старый файл .icns на файл, созданный вами. Папка ресурсов приложения вложена в папку Appname.app, где Appname — это имя соответствующего приложения. Например, для Safari путь к папке ресурсов выглядит так: /Applications/Safari.app/Contents/Resources/. Присвойте вашему новому .icns-файлу точно такое же имя, как и у существующего файла, который вы хотите заменить, после чего скопируйте его в папку ресурсов приложения. Например, если вы замените файл compass.icns браузера Safari, то результат будет выглядеть, как показано на рис. 5.51.

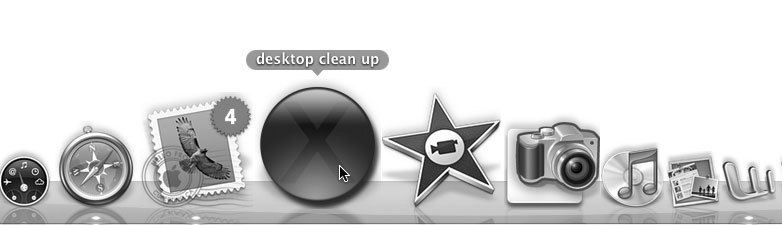
А теперь представьте себе, как можно надругаться над панелью Dock, обезобразив ее вашим творением (рис. 5.52)! Причем обратите внимание, что ваша безобразная иконка даже имеет отражение — как все остальные порядочные значки Mac OS X.