
Если вы еще не установили Quartz Composer, сделайте это сейчас. Для тех из вас, кто уже поверхностно знаком с Quartz Composer и надеется разобраться с этим средством далее самостоятельно, опираясь на свои знания, мы рассмотрим такие возможности, как аудиоввод, итератор и патчи пространственной репликации (replicate in space), а также изучим, как создаются макропатчи. Кроме того, в этой статье будет рассказано все о публикации ваших вводов. Итак, раскроем Quartz Composer и приступим к созданию патчей.
Во-первых, начнем с того, что создадим на экране нечто движущееся, и подадим это на аудиовход. Для этого действуйте следующим образом:
-
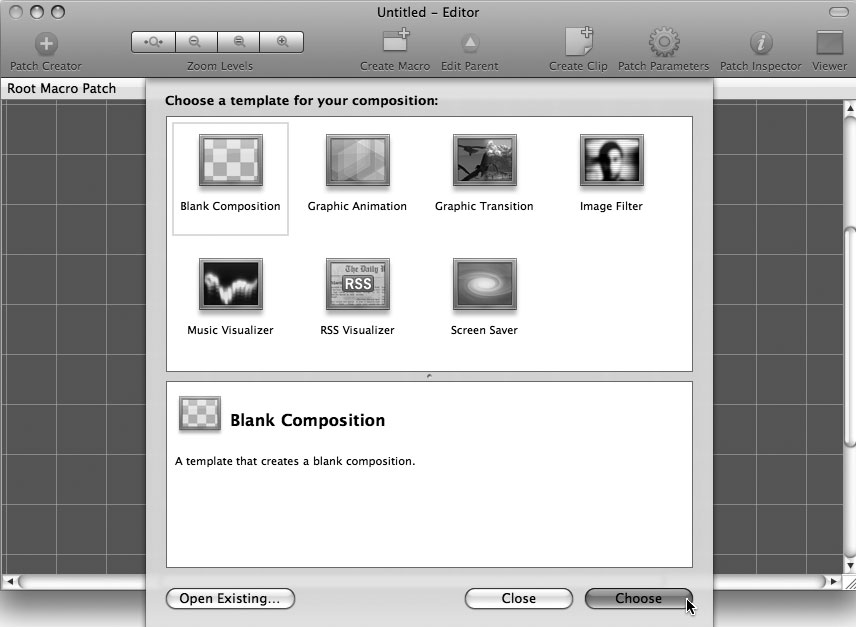
- Запустите Quartz Сomposer и выберите из меню команды File → New Composition from Blank (рис. 9.20).

- В окне Patch Creator (в Tiger это окно называется Viewer) введите Clear, чтобы найти нужный патч, и перетащите его в ваше окно редактирования. Теперь вы очистили весь фон и готовы приступить к рисованию.
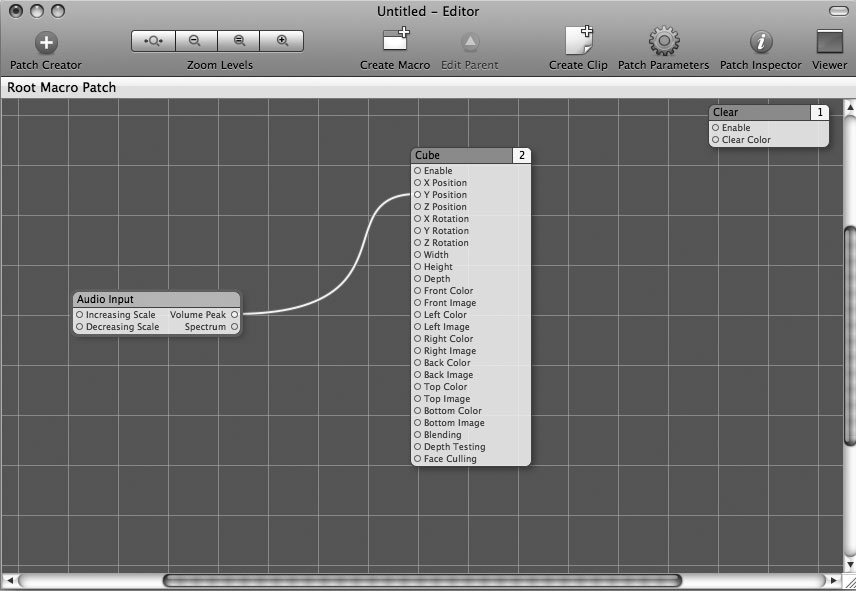
- В окне Patch Creator введите Cube и перетащите в окно редактирования объект Renderer — cube (рис. 9.21).

Куб довольно большой. Уменьшим его:
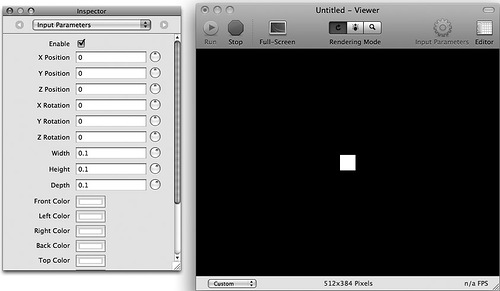
- Щелкните мышью по патчу куба, чтобы выделить его, а затем нажмите клавиатурную комбинацию Command+I, чтобы открыть окно Inspector.
- Измените ширину, высоту и глубину куба до 0.1, вводя это число в соответствующие текстовые поля. Как только вы введете каждое из этих чисел, вы увидите, что куб пропорционально уменьшился в размерах (рис. 9.22).

Теперь создадим аудиопатч:
- В поле патча введите строку audio и перетащите патч Audio в окно редактирования.
- Чтобы соединить два этих патча, щелкните мышью по небольшой круглой кнопке справа7 от метки Volume Peak и установите связь с небольшой круглой кнопкой слева от метки Y Position патча Cube (рис. 9.23). Теперь куб в окне Viewer будет «подпрыгивать» при любом звуке!

Впрочем, предположим, что ваш патч не работает. Если куб совсем не перемещается, выделите патч Audio Input и раскройте его окно Inspector, нажав клавиатурную комбинацию Command+I. Возможно, вам потребуется изменить страницы, пользуясь стрелками в верхней части окна Inspector.
Вам нужна страница, на которой содержатся раскрывающиеся меню для Audio Device и Input Source. Чтобы воспользоваться встроенным микрофоном на MacBook, выберите опцию Built-in Audio для вашего устройства и опцию Built-in Microphone — для входного источника. Посмотрите на выбранные опции и попробуйте те из них, которые выглядят многообещающими. Например, если у вас имеется микрофон Logitech, подключенный к G5 PowerMac, ваша настройка могла бы выглядеть так, как показано на рис. 9.24. Как только вы увидите, что куб подпрыгивает, ваша цель достигнута.

Подключение к iTunes
Теперь настал момент для перенаправления iTunes на Quartz Composer, чтобы ваша анимация реагировала на воспроизводимую музыку. Чтобы добиться этой задачи, вам необходимо установить Soundflower — бесплатную утилиту, которая позволяет вам перенаправлять аудиосигнал от iTunes к другим приложениям. Это — именно то, что нам надо, поскольку что представляет собой Quartz Composer, если не другое приложение! Вам потребуется выполнить следующие 4 шага, чтобы связать Quartz Composer с вашей библиотекой iTunes.
- Скачайте утилиту Soundflower. Она доступна по следующему адресу: http://www.cycling74.com/downloads/soundflower.
- Запустите инсталлятор, а затем скопируйте файл Soundflowerbed в вашу папку Applications. Имейте в виду, что установка требует перезагрузки.
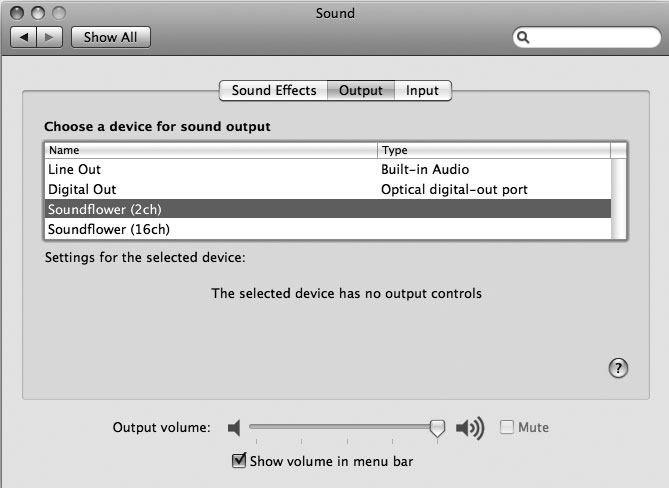
- Теперь в окне параметров предпочтительной настройки системы выберите опцию Sound и посмотрите на то, какое значение выбрано для опции Output.
- Запишите это значение, а затем выберите для вывода опцию Soundflower (2ch), как показано на рис. 9.25.

Теперь iTunes будет воспроизводить аудио через Soundflower! Перенаправление звука осуществляется внутренним образом, но мы его не слышим. И что тогда хорошего в визуализаторе iTunes, если вы не можете прослушивать музыку, визуальное представление которой генерируется визуализатором?
- Откройте папку Applications и запустите приложение Soundflowerbed, в результате чего в строке меню появится значок в виде цветка.
- Щелкните мышью по этому значку, и из раскрывшегося меню под опцией Soundflower (2ch) выберите выводное устройство, записанное вами ранее — скорее всего, это будут наушники (Headphones) или встроенный динамик (Built-in Audio). На этом ваша цель будет достигнута. Теперь iTunes будет отправлять аудиосигнал на Soundflower, откуда он будет передаваться на ваше обычное выводное устройство, оставаясь при этом доступным любому приложению для работы с аудио, имеющемуся на вашем Mac (рис. 9.26).

Теперь, когда приложение Soundflower запущено и работает, давайте переключим наш патч Audio Input таким образом, чтобы патч использовал Soundflower, а не микрофон. Для этой цели проделайте следующее:
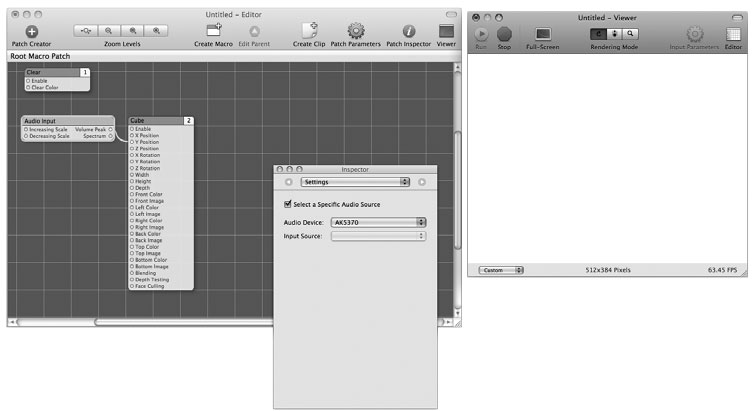
- Выберите патч Audio Input, нажмите клавиатурную комбинацию Command+I, чтобы раскрыть окно Inspector, и из раскрывающегося меню в верхней части окна выберите опцию Settings (если она еще не установлена).
- Выберите опцию Soundflower (2ch) из раскрывающегося списка Audio Device и попробуйте воспроизвести некоторые звуки. Куб на экране должен подпрыгивать в такт (рис. 9.27).

Quartz Composer может выполнять намного больше, чем просто различать уровень громкости. Теперь мы расширим наш патч таким образом, чтобы он использовал вывод спектра аудио, отрисовывая кубиками 12 полос аудиоспектра. Во-первых, мы постоим один прямоугольник, который реагирует на спектр, а не на громкость, а затем воспользуемся мощными функциями репликации и итераций, имеющимися в Quartz Composer, чтобы автоматически сгенерировать все остальное.
- Разорвите соединение между патчами Audio Input и Сube, подхватив мышью точку, в которой линия связи между выходным портом Volume Peak патча Audio Input входит во входной порт Y Position патча Cube, и оттащите его в сторону, отпустив кнопку мыши, когда курсор окажется в любой свободной области окна редактора.
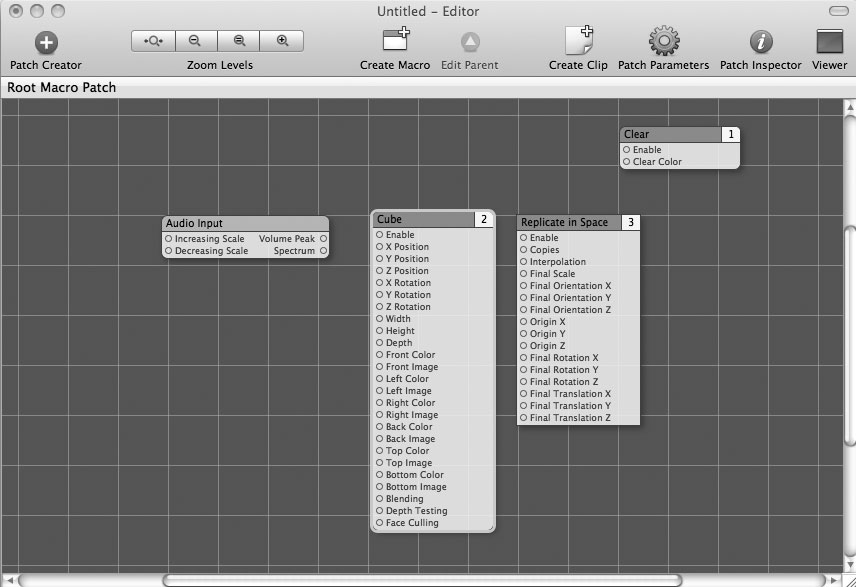
- Перетащите в окно редактора патч Replicate in Space (рис. 9.28).

Обратите внимание на углы патча репликации Replicate in Space. Они не имеют скругленной формы, как у патча Clear и Cube. Это означает, что он и сам может содержать патчи внутри себя. В этом случае, мы желаем поместить внутрь патч Cube. Это делается точно так же, как и любая другая операция копирования и вставки, например, в текстовом редакторе.
- Выберите патч Cube.
- Нажмите клавиатурную комбинацию Command+X, чтобы забрать его в буфер обмена.
- Выполните двойной щелчок мышью по патчу Replicate in Space, чтобы раскрыть его.
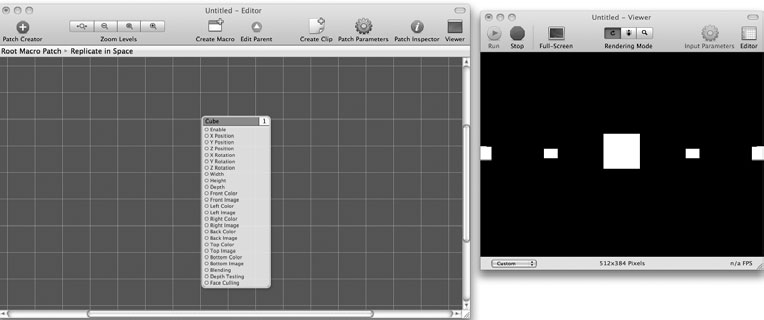
- Нажмите клавиатурную комбинацию Command+V, чтобы вставить в него патч Cube. Теперь в окне Viewer вы увидите набор кубов, созданных внутри патча Replicate in Space (рис. 9.29).

Осталось выполнить еще несколько настроек:
- Нажмите кнопку Edit Parent на инструментальной панели, чтобы подняться на уровень выше.
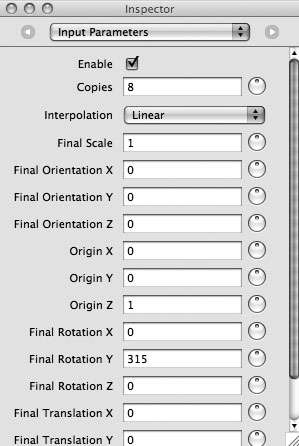
- Выберите патч Replicate in Space и раскройте окно Inspector (рис. 9.30).

Работа с окном Inspector
Окно Inspector будет использоваться чаще всего. Довольно часто в нем будет множество страниц. Вы сможете прокручивать эти страницы, используя раскрывающееся меню в верхней части окна или путем нажатия клавиатурных комбинаций: например, клавиатурная комбинация Command+1 открывает первую страницу, клавиатурная комбинация Command+2 — вторую страницу и так далее. Каждый раз, когда вы открываете окно Inspector, пробуйте переключаться между страницами, чтобы посмотреть, какие свойства вы можете редактировать.
Вы увидите, что Quartz Composer создаст восемь копий вашего куба и что параметр Final Rotation Y по умолчанию установлен на 315. Все это выглядит замечательно, но вы можете добиться, чтобы ваш визуализатор стал еще симпатичнее. Сбросьте на 0 значения параметров Final Rotation Y и Origin Z, в результате чего наш визуализатор опять будет выглядеть как единственный куб. Вручную переместим этот куб в нижнюю часть экрана. Для этого:
- Поворачивайте регулятор в виде круговой шкалы, расположенный правее поля Origin Y, против часовой стрелки до тех пор, пока куб не окажется вровень с нижним краем экрана.
- Теперь начните вращать по часовой стрелке регулятор в виде круговой шкалы, расположенный правее поле Final Translation Y. Вы можете прокрутить его несколько раз. Таким образом, вы сможете увидеть, как кубы медленно разделяются по мере того, как они достигают верхней границы экрана.
Quartz Composer для многих настроек использует маленькие регуляторы в виде круговой шкалы, управлять которыми довольно сложно. Разумеется, вы можете просто ввести в соответствующее поле нужное значение, но это требует довольно существенных затрат времени и, кроме того, не дает таких возможностей интуитивного контроля, как использование круговых регуляторов. Как выясняется, существует и еще один, третий путь осуществления этой настройки. Воспользуйтесь клавишей Tab для перемещения между полями ввода, и вы увидите, что круглые регуляторы подсвечиваются голубым. Увидев эту подсветку, вы сможете пользоваться клавишами перемещения курсора для вращения регулятора!
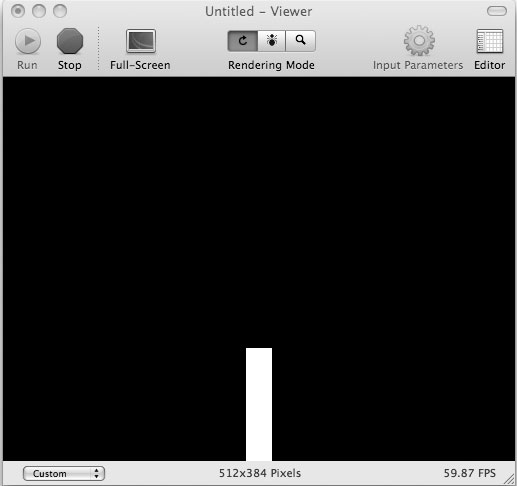
С первого взгляда это не очевидно, но на самом деле патч Replicate in Space создает восемь кубов, начиная с начальной точки координаты Y (Origin Y) до завершающей точки Translation Y, с одинаковыми интервалами между ними. То, что в итоге должно получиться у вас, выглядит примерно так, как показано на рис. 9.31.

Создайте новое соединение между Volume Peak и Final Translation Y и проверьте получившийся результат (рис. 9.32).

Вы запустили iTunes, но ваши кубы не подпрыгивают? Вспомните о том, что визуализатор при перемещении кубов руководствуется значением Volume Peak. Чем выше вы зададите уровень громкости iTunes (не в ваших наушниках), тем выше будет амплитуда перемещения.
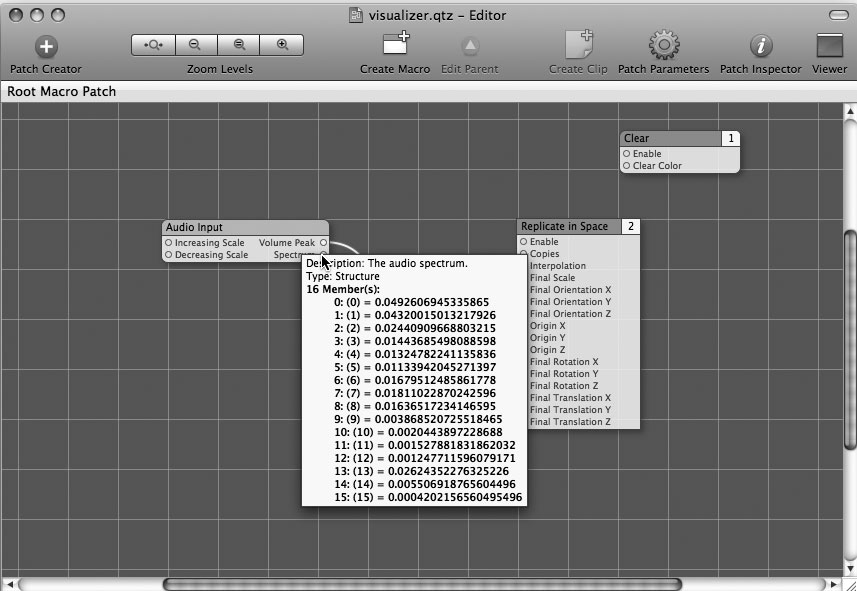
Итак, вы создали для вашего визуализатора базовую анимацию. Но «за кулисами» происходит множество других операций, остающихся тайными для пользователей. Наведите курсор на выводной порт Spectrum патча Audio Input, и вы увидите постоянно изменяющуюся информацию о спектре (рис. 9.33). Обратите внимание на то, как эта информация хранится в структуре, состоящей из 12 членов, пронумерованных от нуля до 11 (16 — если вы пользуетесь Leopard).

Усложняем проект
На следующем шаге мы создадим патч Macro, который будет представлять собой контейнер для нашего патча Cube, комбинирующий все свойства, которые требуется изменить, в одном удобном для модификации пакете. Хотя звучит это устрашающе, но сам процесс окажется на удивление простым:
- Выполните двойной щелчок мышью на патче Replicate in Space, чтобы вновь войти в него.
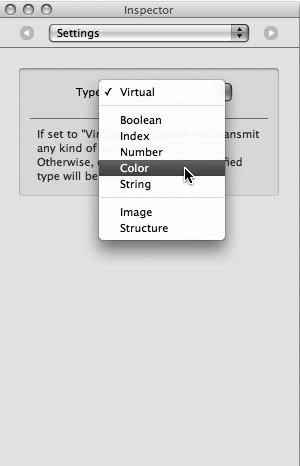
- Добавьте патч Input Splitter (об окне Patch Creator введите строку Splitter), а затем воспользуйтесь окном Inspector, чтобы задать для него тип Color (рис. 9.34).
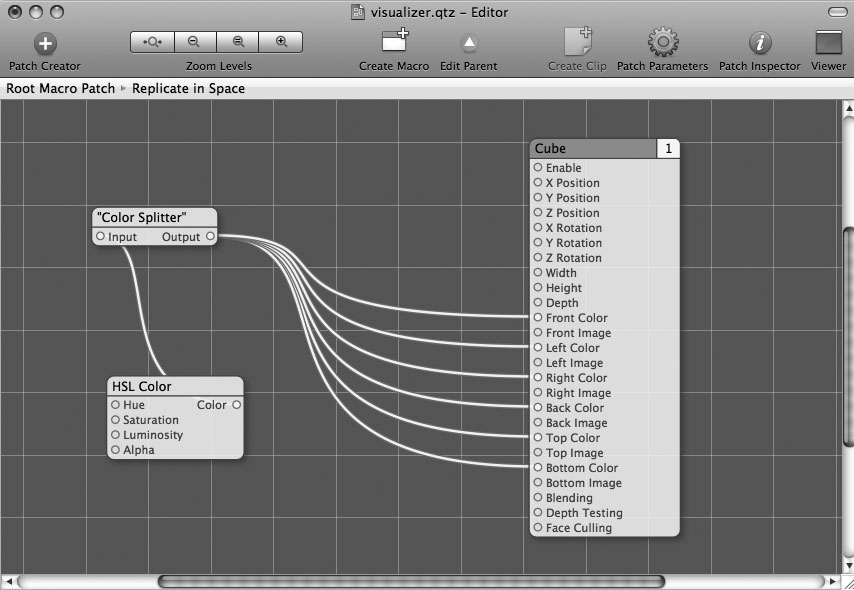
- Соедините его выход со всеми цветовыми входами патча Cube: Front Color, Left Color, Right Color, Back Color, Top Color и Bottom Color.
- Теперь перетащите патч HSL Color в окно редактора и соедините его выходной порт Color на входной порт патча Input Splitter. Результат, который должен получиться у вас, показан на рис. 9.35. Теперь вы можете изменить цвет каждой грани куба с помощью всего лишь одного патча. Попробуйте это сделать!


Зачем беспокоиться о том, чтобы проводить цвет через входной разветвитель (Input Splitter), вместо того, чтобы подключить его напрямую к шести цветовым входам патча Cube? Делается именно по принципу «лучшего подхода к кодированию». Давайте предположим, что мы хотим для создания цвета применить что-нибудь еще, кроме патча HSL Color. Чтобы сделать это, нам снова потребуется соединять наш новый патч со всеми шестью входами. Если же мы абстрагируем наш вход еще одним слоем, как в приведенном примере, то соединение потребуется устанавливать только с входным разветвителем (Input Splitter), что требует не больше вычислительных мощностей, чем прямое подключение. Воспользуйтесь окном Inspector для изменения яркости (Luminosity) на значение 0.5, а затем поиграйте параметром Hue, чтобы оценить изменения (рис. 9.36).

Публикация входных портов оттенка (Hue)
В нашем окончательном варианте визуализатора мы изменим оттенок каждой полосы индивидуально. Чтобы добраться до этого глубоко закопанного свойства, мы «опубликуем» вход Hue. Для этого проделайте следующее:
- Щелкните правой кнопкой мыши по входу Hue, чтобы вызвать контекстное меню. Если у вас однокнопочная мышь, наведите на этот вход курсор и щелкните кнопкой мыши при нажатой клавише Ctrl. Затем из раскрывшегося контекстного меню выберите опцию Published Inputs — Hue и нажмите клавишу Enter. Обратите внимание на то, что Quartz Composer в Leopard добавит кавычки к слову «Hue», а круглая кнопка, соответствующая этому порту, потемнеет.
- Нажмите кнопку Edit, и вы увидите, что в нижней части патча Replicate in Space появится новый входной порт Hue.
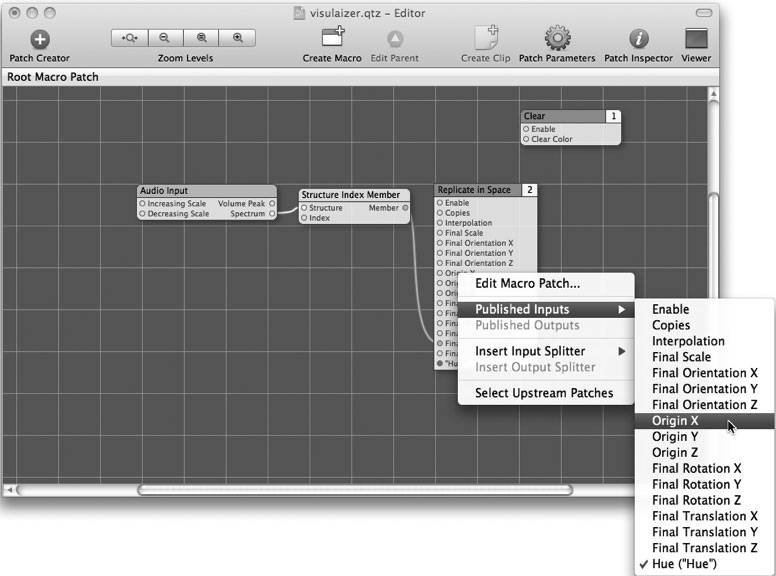
- Опубликуйте порты Hue, Origin X и Origin Y из патча Replicate in Space, как показано на рис. 9.37.

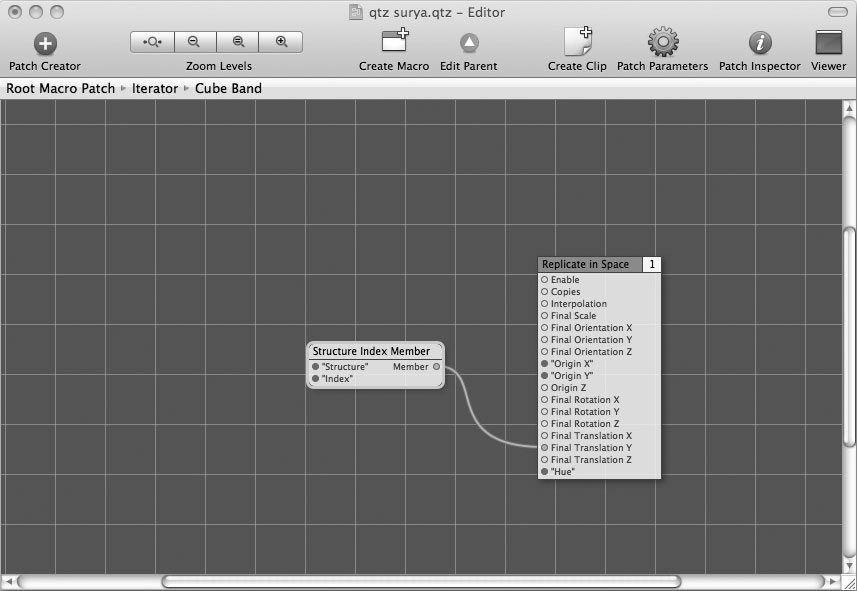
Публикация Hue означает, что вы получаете возможность управлять оттенком с помощью другого патча на другом слое визуализатора. Как только вы это сделаете, переместите патч Structure Index Member в окно редактора и соедините вывод Member и вход Final Translation Y (рис. 9.38).

Подключение оттенков к различным частотам
В реальном проекте всегда имеется несколько слоев патчей. В результате этого окно вашего проекта может выглядеть загроможденным. К счастью, вы можете определить макросы, содержащие в себе сложные патчи, маскируя таким образом избыточную сложность, вследствие которой ваш проект иногда может выглядеть как блюдо спагетти. Помимо этого, макросы позволяют вам повторно использовать целые сложные фрагменты работы. Данный патч берет одну из 12 полос спектра, вызывая ее по индексу (как уже говорилось, номера индексов этих спектральных полос меняются от 0 до 11), и подает число, представляющее собой амплитуду соответствующей частотной полосы на вход нашего репликатора патчей Cube. Действуйте следующим образом:
-
- Опубликуйте входы Structure и Index.
- Выделите патчи Replicate in Space и Structure Index Member, а затем нажмите кнопку Create Macro на инструментальной панели окна редактирования. В результате этого будет создан составной патч Macro, который упростит всю композицию за счет объединения нескольких элементов в составе одного компактного патча. Кроме того, вы заметите, что патч Cube переместился в центр окна Viewer. Его параметр Origin Y при создании макроса был сброшен в исходное состояние. Исправим этот недостаток, изменим заголовок, а также добавим новую переменную, которая пригодится нам впоследствии.
- Выделив патч Macro, раскройте его окно Inspector и измените значение Origin Y таким образом, чтобы куб снова переместился в центр экрана.
- На первой странице окна Inspector в текстовое поле с меткой Title: введите текст Cube Band. У пользователей Leopard такой опции не будет, но они могут выполнить двойной щелчок мышью по заголовку патча Macro и заменить его на Cube Band.
- Соедините выводной порт Spectrum патча Audio Input с входом Structure патча Cube Band, и вы увидите, что куб подпрыгивает точно так же, как когда вы связали его с входом Volume. Что мы выиграли за счет всех этих операций? Теперь вы можете циклически изменять индекс по различным полосам спектра. Довольно скоро вы сможете визуально оценить полученный эффект. Теперь нам осталось предпринять лишь несколько завершающих шагов. Наступило время воспользоваться итератором (iterator), чтобы заставить Quartz Composer автоматически прокручивать в цикле все полосы, за счет чего и будут созданы пульсирующие столбики на экране. С итераторами вы уже сталкивались — например, патч Replicate in Space представляет собой специализированный тип итератора.
- Перетащите в состав вашей композиции патч Iterator.
- Вырежьте в буфер ваш патч Cube Band и вставьте его в патч Iterator.
- Выполните двойной щелчок мышью по патчу Iterator.
- Добавьте патч Iterator Variables. Когда вы поместите свои патчи внутрь итератора, Quartz Composer будет циклически пробегать их 10 раз (значение счетчика цикла по умолчанию), и патч Iterator Variables будет изменяться каждый раз, причем вывод Index будет соответствовать количеству пройденных циклов. Чтобы добиться этого, действуйте так:
- Соедините текущий вывод Index патча Iterator Variables с вводом Index патча Cube Band. Таким образом, на каждой итерации цикла патч будет влиять на соответствующую полосу аудиоспектра.
- Перетащите итератор в окно редактора.
- Вырежьте в буфер и вставьте внутрь контейнера патчи Cube Band и Iterator Variables.
- Находясь внутри контейнера, опубликуйте вводы Structure и Origin Y патча Cube Band, чтобы к ним по-прежнему можно было получать доступ с корневого уровня. Нечто подобное уже было проделано ранее с патчем Hue.
- Щелкните мышью по кнопке Edit Parent на инструментальной панели, чтобы подняться на один уровень вверх.
- Соедините вывод Spectrum с вводом Structure итератора. Наш столбик начнет подпрыгивать. Вы можете воспользоваться окном Inspector, чтобы переместить компонент Origin Y итератора обратно в нижнюю часть экрана. Однако это уже становится несколько утомительным, не так ли? Давайте потратим пару минут на то, чтобы заставить Quartz Composer делать эту операцию для нас автоматически. Для начала добавим в состав проекта патчи Rendering Destination Dimensions и Math. С их помощью мы вычислим размер нашего окна просмотра и зададим свойство компонента Origin Y таким образом, чтобы он всегда находился в самом низу экрана.
- Соедините вывод Height патча Dimensions с вводом Initial Value патча Math.
- Теперь создайте еще одно соединение между выводом Resulting Value патча Math с входом Origin Y нашего итератора. Наш кубик исчезнет. Не беспокойтесь, это нормально, так как нам необходимо использовать окно Inspector, чтобы выполнить настройку математических операций, которые мы собираемся выполнять. В Mac OS X Tiger патч по умолчанию будет иметь две операции. В Leopard он будет иметь только одну, поэтому вторую операцию необходимо добавить (Patch Inspector → Settings → Number of Operations).
- Для операции Operation #1 установите значение Divide, а для операнда Operand #1 задайте значение 1.
- Для операции Operation #2 задайте значение Subtract.
- Соедините вывод Height патча Dimensions с входом Operand #2.
- Поворачивайте регулятор в виде круглой шкалы, расположенный рядом с полем Operand #1 по часовой стрелке до тех пор, пока кубик не окажется на нижней границе экрана. В моем случае это произошло при значении 1.78. Теперь мы можем перемасштабировать окно Viewer с использованием любого соотношения сторон, без утраты позиции по координате Y.
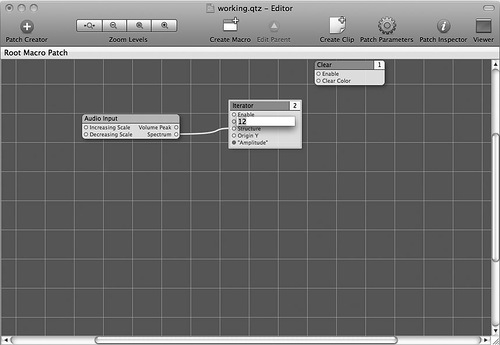
- Выполните двойной щелчок мышью по вводу Iterations нашего итератора. Имейте в виду, что двойной щелчок должен осуществляться по маленькой круглой кнопке, а не по самому патчу. Появится небольшое текстовое поле, в котором вы сможете задавать итерации непосредственно, не открывая окна Inspector (рис. 9.39).

-
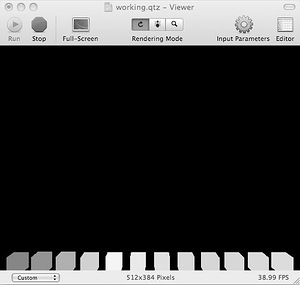
- Измените значение количества итераций на 12, а затем выполните двойной щелчок мышью по патчу Iterator, чтобы спуститься на уровень ниже. Теперь на экране появятся все 12 кубиков, но они при этом будут перекрываться. Они все находятся там, но если вы не можете их увидеть, то функциональные возможности теряются. Давайте немного сожмем разброс по ширине, чтобы все они стали видимыми.
- Введите патч Math и создайте соединение между выходом Current Index патча Iterator Variables и входом Initial Value патча Math.
- Создайте связь между Resulting Value и Origin X. Теперь мы можем видеть несколько кубиков, но в действительности нам необходимо настроить патч Math таким образом, чтобы все кубики распределялись равномерно. Это не составляет проблемы — отредактируйте патч Math так, чтобы сначала вычитать значение 5.5 из Initial Value, а затем производить умножение (Multiply) на 0.16. Теперь все наши кубики равномерно распределились по экрану (рис. 9.40). Теперь осталось всего лишь несколько завершающих штрихов: во-первых, необходимо сделать так, чтобы наши частотные полосы было удобно различать. Во-вторых, необходимо дать пользователю определенный уровень возможностей по управлению тем, как будет выглядеть результирующая анимация. Действуйте следующим образом.

- Добавьте еще один патч Math.
- Соедините вывод Index патча Variables через патч Math (через Initial Value) и на вход Hue патча Cube Band.
- Настройте патч Math таким образом, чтобы он выполнял деление (Divide) подаваемого значения на 24. Теперь наша анимация будет выглядеть намного приятнее, а различать полосы будет намного проще. Последний вопрос, который стоит на повестке дня — это публикация управления, позволяющего настраивать амплитуду нашей анимации.
- Войдите в патч Cube Band.
- Добавьте еще один патч Math и поместите его в цепочку между Member и Final Translation Y.
- Настройте его таким образом, чтобы он умножал (Multiply) исходное значение (Iinitial Value), подаваемое с вывода Member, на 1.
- Добавьте еще один патч Input Splitter, задайте для него тип Number и соедините его вывод с операндом Operand #1.
- Опубликуйте ввод с патча Splitter как амплитуду (Amplitude). Для этого выполните по нему щелчок правой кнопкой мыши, выберите из контекстного меню опции Published Inputs → Input, а затем введите значение Amplitude.
- Поднимитесь на уровень вверх и снова опубликуйте Amplitude.
- Перейдите на уровень вверх (на этот раз — на корневой уровень) и снова (теперь уже — в последний раз) опубликуйте Amplitude. Теперь щелкните мышью по окну Viewer и нажмите клавиатурную комбинацию Command+T. Вы увидите раскрывающееся меню с текстовым полем и регулятором в виде круглой шкалы для компонента Amplitude. Вращайте этот регулятор, наблюдая за изменением амплитуды. Диапазон значений — от 0 до 10. Затем вы можете снова перейти к патчу Input Splitter и ввести то значение уровня, которое вам кажется наиболее приемлемым.
- Выполните двойной щелчок мышью по итератору, затем — по патчу Cube Band.
- Воспользуйтесь окном Inspector, чтобы задать значения Min и Max — NaN8 или значение от 0 до 10, соответственно.
- Нажмите клавиатурную комбинацию Command+T, скрыть индикатор прямой видимости (Heads Up Display, HUD)9, а затем нажмите ее повторно, чтобы индикатор вновь появился. Теперь рядом с меткой Amplitude появится регулятор, намного более удобный в использовании, нежели круглая шкала в виде циферблата.
Наша цель достигнута! Вы создали полнофункциональный графический визуализатор музыки, проигрываемой с помощью iTunes. Сохраните его копию, и можете начинать экспериментировать с ним, стремясь к дальнейшему усовершенствованию. Попробуйте добавлять дополнительные патчи Math, менять цвета или даже пропускать весь готовый визуализатор через еще один патч Replicate in Space. В целом, можно заметить, что лучший метод изучения Quartz Composer — экспериментальный. Покрутите все регуляторы и попробуйте все доступные патчи. Со временем вы научитесь создавать ошеломительно красивые композиции.