
Mac OS X содержит в своем составе ряд экранных заставок, из которых вы можете выбрать любую понравившуюся. Но при этом Mac OS X предлагает и возможность создавать индивидуальные экранные заставки. В данном рецепте как раз и будет описано, как это сделать.Пока плоские мониторы не завоевали рынок полностью, экранные заставки имели большое значение. Статическое изображение, при том условии, что оно оставалось бы на экране в течение достаточно длительного времени, могло повредить люминесцентный слой мониторов на основе ЭЛТ. В результате этого на экране могло появиться остаточное, так называемое «призрачное» изображение (ghost image), которое оставалось бы видимым вне зависимости от того, чем на самом деле занимается пользователь. В настоящее время экранные заставки уже не имеют такого значения, которое они имели ранее, поскольку жидкокристаллические мониторы гораздо менее чувствительны к таким «прожженным» изображениям. Тем не менее, экранные заставки по-прежнему используются, и они могут доставить вам массу удовольствия.
Список встроенных экранных заставок Mac OS X предлагает довольно стандартные возможности выбора, но вам и нет необходимости ограничиваться только ими. Возможности Mac OS X позволяют вам создавать индивидуальные экранные заставки, которые вполне можно сделать не только интересными, но еще и полезными.
Создание мозаичной экранной заставки с помощью iPhoto
Мозаичная экранная заставка iPhoto (iPhoto mosaic screensaver) — это полускрытая возможность, предлагаемая Leopard, которая не требует большого объема работы, но позволяет получить великолепные результаты. Ее сложно описать словами, но вкратце она работает так: Mac OS X выбирает фотографию из вашей библиотеки iPhoto. Выбранная фотография начинает уменьшаться в размерах до тех пор, пока не исчезнет, после чего будут открываться другие фотографии из вашей библиотеки iPhoto.
Изменение масштаба продолжается до тех пор, пока картинки не становятся неразличимыми человеческим глазом. В этот же самый момент, когда вам приходит в голову мысль о том, что Mosaic — это ужасный метод для просмотра больших библиотек, до вас внезапно доходит, что на самом деле ваши картинки стали частью более масштабной композиции. Фактически, фотографии вашей библиотеки медленно видоизменяются одна в другую, и это невероятно красиво. Включить эту возможность большого труда не представляет:
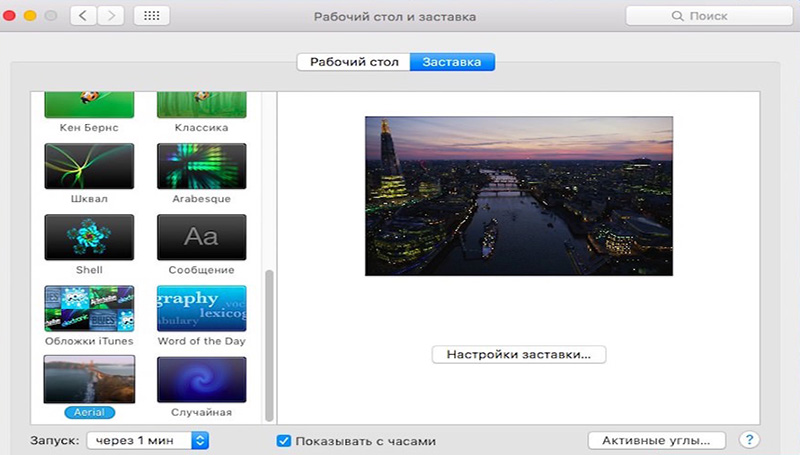
- Перейдите на панель параметров предпочтительной настройки Desktop and Screen Saver (System Utilities → Desktop & Screen Savers).
- Выберите библиотеку фотографий.
- Щелкните по кнопке Mosaic, и дело сделано.
Построение собственной экранной заставки с помощью Quartz Composer
Теперь, активизировав мозаичную экранную заставку и насмотревшись на нее вдоволь, вы можете переключить свое внимание на создание еще более интересной, гораздо более персонализированной экранной заставки с помощью Quartz Composer.
Предварительная подготовка
Что же такое Quartz Composer? Это — часть визуального языка программирования, который использует технологии Core Audio, Core Video, Core Image и др. Практически на каждом следующем шаге развития Mac OS X, Apple привносит в систему новые интерфейсы прикладного программирования (Applications Programming Interface, API), которые в терминологии Apple называются Core Technologies.
Эти интерфейсы снимают часть нагрузки с индивидуальных программ и перекладывают ее на плечи самой операционной системы. Например, Core Image снимает функции манипулирования графическими файлами с отдельных программ и передает их Mac OS X. Теперь программист вместо того, чтобы самостоятельно разрабатывать код для фильтра Guassian Blur, может положиться на возможности Mac OS X, которая выполнит за него наиболее сложную часть задачи. На текущий момент существуют следующие интерфейсы: Core Animation, Core Audio, Core Data, Core Foundation, Core Image, Core Text и Core Video.
Действительно хорошая новость заключается в том, что Quartz Сomposer поставляется в комплекте с Apple Developer Tools, а это означает, что продукт бесплатен. В данном рецепте используется Quartz Сomposer 3.0, поэтому, если ваша версия более ранняя — загляните на Web-сайт Apple и загрузите новейшую версию. Вам потребуется учетная запись в сообществе разработчиков Apple, но ее получение не связано с особыми сложностями и бесплатно (см. эту статью).
Quartz Сomposer обладает бесконечной гибкостью, но в данном рецепте нам даже не потребуется вся мощь этого продукта. Мы воспользуемся возможностями Quartz Composer к показу телешоу вместо применения сгенерированного эффекта. Чтобы создать экранную заставку в форме телевизионного шоу, неплохой идеей будет взять тестовый видеофайл и поместить его в папке с легко запоминаемым именем. Файл должен представлять собой нечто легко воспроизводимое с помощью Mac OS X: например, старый файл в формате .mov12 или .mp413. Для данного рецепта я выбрал файл с именем Simpsons.mp4 на моем рабочем столе.
Выбрав тестовый файл и поместив его в нужную папку, можно приступать к работе с Quartz Сomposer. Quartz Сomposer располагается в папке Developer, которая по умолчанию расположена в корневом каталоге жесткого диска (/Developer/Applications/Quartz Composer). Каким бы странным ни показалось вам присутствие приложения в папке, отличной от папки /Applications, но запускается это приложение точно так же, как и любое другое.
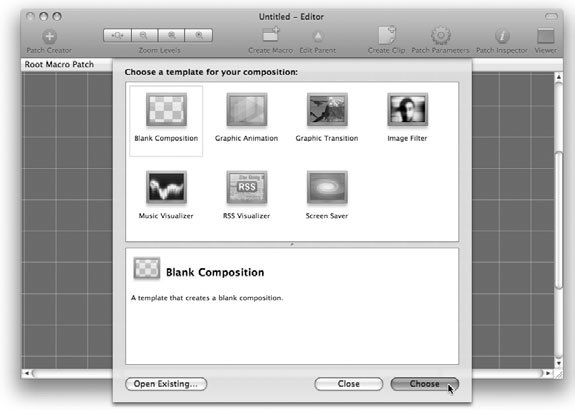
Запустив Quartz Сomposer, на следующем шаге вы должны будете выбрать так называемую начальную точку (starting point). В данном случае целесообразно не пользоваться заготовками композиций, предлагаемыми Apple, а выбрать опцию Blank Composition (рис. 5.26). Сделать это рекомендуется потому, что в данном случае пустая композиция — это действительно самый простой способ реализации задуманного, более простой, чем любой из предварительно заготовленных шаблонов Apple.

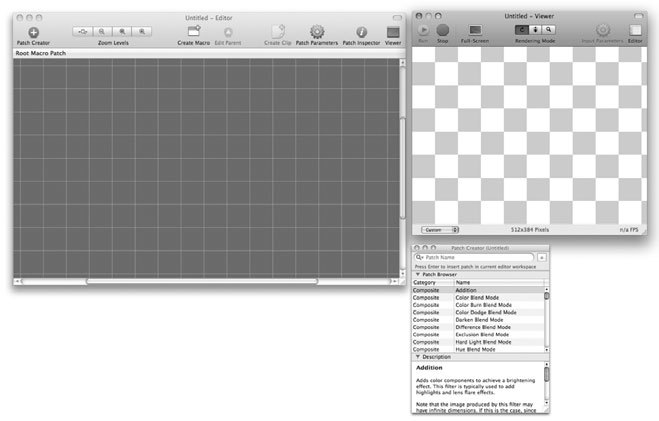
Это очень удачный момент ознакомиться с основными концепциями работы с Quartz Composer. Начнем, пожалуй, с рассмотрения интерфейса Quartz Composer и основных его элементов. Как только вы выберете начальную точку, вы увидите три окна, показанных на рис. 5.27. При этом если раньше вы никогда не работали с Quartz Composer, то разобраться с тем, как действовать дальше, будет не очень просто.

На данном этапе весьма полезно будет вкратце рассмотреть каждое из отобразившихся на экране окон:
- Окно Editor — рассматривайте его, как основную рабочую область. Именно здесь вы будете накладывать патчи (patches) — исходные файлы и объекты, которые на них действуют, а также связывать эти патчи между собой. По мере того как вы работаете, результаты ваших действий будут отображаться в окне просмотра — Viewer.
- Окно Viewer — это окно показывает, как будет выглядеть результат. Правда, следует предупредить заранее — довольно часто между тем, что отображается в окне Viewer, и тем, как будет выглядеть конечный продукт, будут возникать довольно заметные отличия.
- Окно Patch Creator — именно в этом окне и создаются патчи. Из этого окна готовые патчи добавляются в окно Editor.
Если вы еще не до конца во всем разобрались, беспокоиться не стоит. Quartz Composer исключительно прост в использовании, просто разобраться с происходящим довольно сложно, пока вы не перейдете от теоретических рассуждений к практике. А это именно то, что мы сейчас и проделаем.
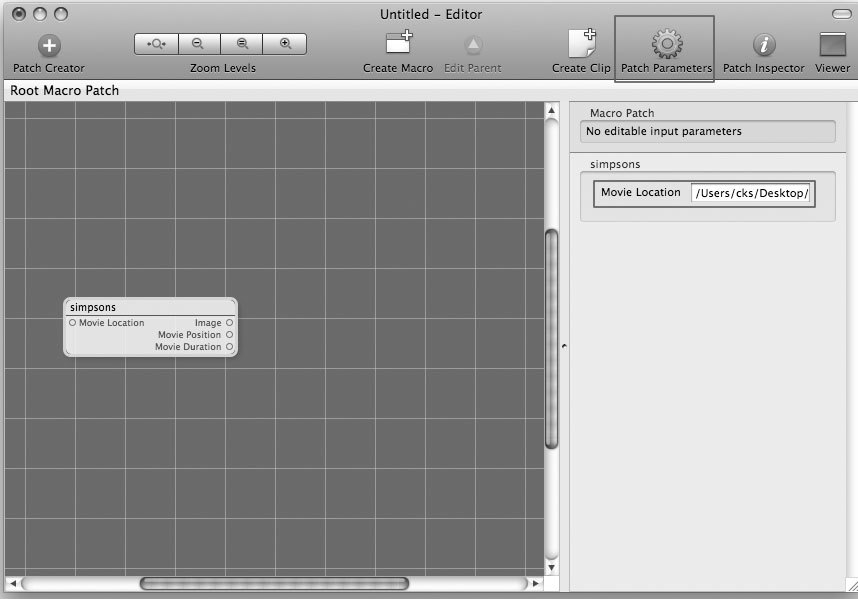
Найдите ваш видеофайл и перетащите его в окно Editor. Quartz Сomposer автоматически добавит в проект путь к этому файлу. Путь к исходному файлу можно просмотреть, щелкнув кнопку Patch Parameters на инструментальной панели (рис. 5.28). Если вы смогли получить основную информацию, щелкнув мышью по кнопке Patch Parameters, вы можете поздравить себя — вы уже создали свой первый патч14 (в терминологии Quartz Composer). Этот патч в рассматриваемом примере называется Simpsons.

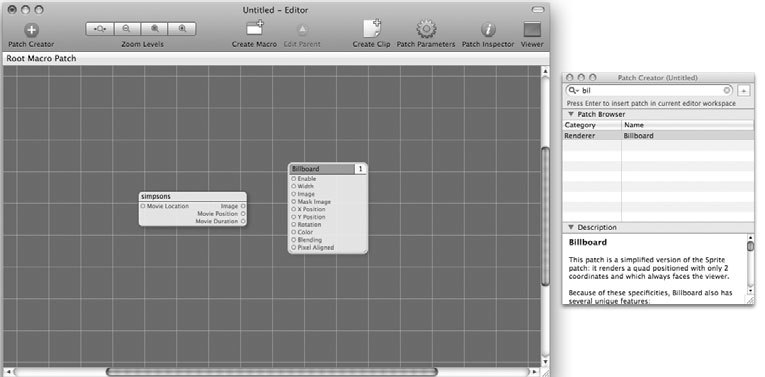
Итак, ваш видеоклип стал первым патчем в Quartz Composer, но пока что вы еще не можете просмотреть его в окне Viewer, потому что Quartz Composer необходимо сообщить, каким образом следует осуществить визуализацию (рендеринг) вводного файла. Чтобы добиться этого, необходимо добавить патч для рендеринга. Перейдите в окно Patch Creator, в этом окне — перейдите в поле поиска, и начните вводить в это поле строку Billboard. Как и Spotlight, Quartz Composer выводит результаты поиска по мере того, как вы вводите текст, поэтому, как только вы увидите строку, где в столбце Category указано значение Renderer, а столбце Name — значение Billboard, можете начинать перетаскивать этот рендерер в окно редактора, как показано на рис. 5.29.

Рендерер Billboard работает именно так, как и можно предположить, исходя из его имени. Он создает плоский образ вводимой картинки, который может перемещаться в направлениях x и y. Но мы забегаем вперед. На данный момент (хотите — верьте, хотите — нет) вы находитесь всего в одном шаге от создания примитивной экранной заставки, которая будет просто воспроизводить ваш видеофайл. Все, что вам потребуется — это передать ввод на рендерер.
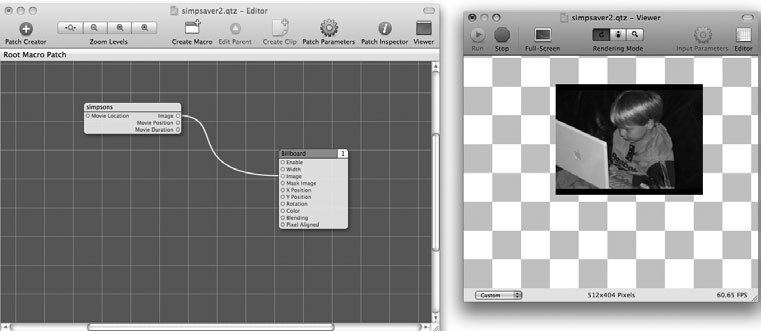
Это одна из тех областей, где Quartz Composer демонстрирует действительно блистательные возможности. Вместо создания каких-либо сложных текстовых ссылок, вам достаточно просто провести линию, соединяющую выходной порт Image патча Simpsons с входным портом Image патча Billboard. Как только соединение будет установлено, в окне Viewer начнется воспроизведение видеоклипа. При желании, вы можете сохранить файл. Можете поздравить себя — вы создали свой первый файл, который проигрывает видеоклип на экранной заставке (рис. 5.30).

Отлично, экранную заставку мы создали, но, честно говоря, она очень далека от совершенства. Файл не делает ничего особенного — просто воспроизводит клип в середине экрана. С таким же успехом вы можете открыть страницу YouTube и воспроизвести видеоролик. Почему бы теперь не вывести нашу заставку на новый уровень по сравнению с традиционным?
Так как эта заставка использует патч Billboard, ее можно перемещать по осям x и y. Для этого вам потребуются дополнительные патчи — чтобы сделать картинку движущейся, вам необходимо сгенерировать координаты, по которым будет отсчитываться перемещение. На данном этапе у вас есть множество вариантов, из которых можно выбирать. Quartz Composer предлагает множество опций, позволяющих генерировать эти значения. Чтобы избежать ненужного усложнения проекта, попробуем воспользоваться патчем LFO15.
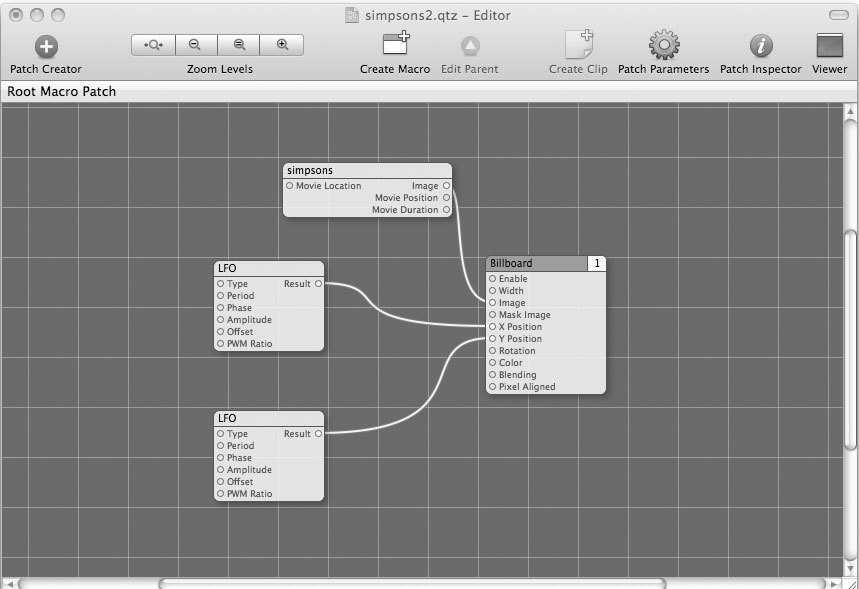
Чтобы сделать это, введите строку LFO в поле поиска окна Patch Creator. Этот патч создаст значения для x и y и, кроме того, даст вам возможность настроить эти значения таким образом, чтобы они соответствовали поставленным целям. Дважды перетащите патч в окно Editor (вам нужны две независимых копии). Затем выходной порт Result первой копии соедините с входным портом X Position, а выходной порт Result второй копии — с входным портом Y Position патча Billboard, как показано на рис. 5.31.

К сожалению, на экранном снимке полученный эффект не передать (все же снимок статичен, а изображение движется). Однако вполне вероятно, что когда вы просмотрите полученный эффект «вживую», вы воскликнете, что он просто ужасен. Впрочем, он действительно ужасен. На картинку невозможно смотреть, на ней невозможно что-либо различить, потому что она перемещается слишком быстро, совершая колебательные движения от одного края экрана к другому и периодически возвращаясь в центр, а иногда и пропадает из области видимости. Что же, этот недостаток можно и нужно исправить.
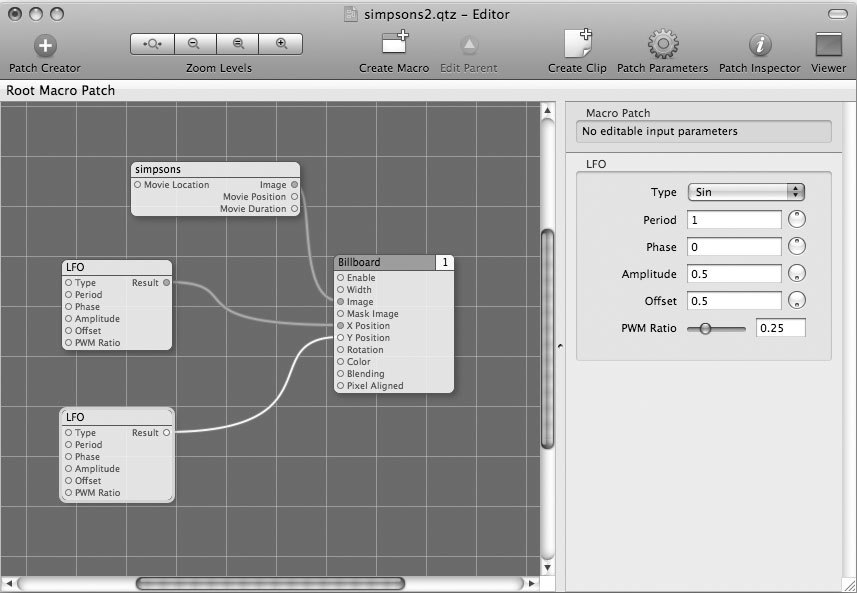
Чтобы настроить перемещение картинки, необходимо повозиться с параметрами патча. Выделите патч LFO, управляющий координатой x, а затем щелкните по кнопке Patch Parameters (рис. 5.32).

Вопрос заключается лишь в том, каким образом должны быть изменены параметры по умолчанию. Хорошо бы, конечно, добиться того, чтобы изображение не исчезало из зоны видимости, «убегая» за границы экрана. Неплохо было бы замедлить его перемещение и сделать так, чтобы оно двигалось в пределах экрана по эллиптической траектории. Чтобы замедлить движение картинки, необходимо увеличить значение Period. Методом проб и ошибок я выяснил, что более или менее приличного результата можно добиться при значении 10. Чтобы картинка не выходила за пределы экрана, перемещаясь по оси X, измените значения Offset и Amplitude до .25. В заключение настройки перемещения по оси X замените значение Type с sin на cos. Параметры настройки патча LFO для перемещения картинки по оси Х приведены в табл. 1. Завершив настройку перемещения по оси X, перейдем к настройке перемещения по оси Y. Настройки, приведенные в табл. 2, позволят убрать резкие колебания видеоклипа сверху вниз.
Таблица 1. Параметры патча LFO для координаты X
Type (тип)cosPeriod (период)10Phase (фаза)0Amplitude (амплитуда).5Offset (смещение)0PWM Ratio.25
Таблица 2. Параметры патча LFO для координаты Y
Type (тип)sinPeriod (период)7Phase (фаза)0Amplitude (амплитуда).3Offset (смещение)0PWM Ratio.25
При беглом взгляде на эти таблицы начинающий пользователь мало что сможет понять, поэтому необходимо дать краткое пояснение. Поле Type (тип) задает тип функции, которая будет использоваться для генерации значения координаты. В этом рецепте я задумал перемещение картинки по эллиптической траектории, поэтому установка одной из координат на cos (косинус), а второй — на sin (синус) задает круговую траекторию, которую, как известно, легко трансформировать в эллиптическую.
Параметр Period (период) определяет скорость перемещения картинки. Здесь значение этого параметра указывает время, необходимое для завершения одного цикла перемещения. Соответственно, при значении Period, равном 10, на завершение одного цикла потребуется в 10 раз больше времени, чем при значении, равном 1. Совпадающие значения приводят к циклическому круговому движения, несовпадающие движения создадут иллюзию случайного перемещения.
Значение Amplitude (амплитуда) управляет величиной отклонения от центра экрана (для Quartz Composer это — точка с координатами x=0, y=0). При амплитуде, равной 1, картинка будет пропадать за границами экрана (система координат Quartz Composer «привязана» к значению 1). Иными словами, координаты границ экрана для Quartz Composer равны 1 и –1, как для координаты x, так и для координаты y. Если для значений параметра Amplitude установить различные значения, как в приведенном примере, то картинка будет перемещаться по эллиптической траектории. Поскольку для большинства мониторов ширина больше длины, установка для параметра X большего значения, чем для параметра Y, гарантирует перемещение по эллиптической траектории, где X — большая ось эллипса, а Y — малая.
Параметр Offset (смещение) задает величину смещение картинки от точки, являющейся центром координат (0,0). Установка обоих значений на 0 гарантирует перемещение картинки вокруг центра координат (т. е. центра экрана). Наконец, параметр PWM Ratio16 в рассматриваемом примере особого влияния не оказывает, поэтому в данном случае его можно проигнорировать. Да, это пояснение выглядит немного скучным, поэтому для того, чтобы приобрести некоторый опыт и получить удовольствие, поиграйте с этими настройками сами.
В большинстве случаев, идеальным вариантом при внесении модификаций и осуществлении хаков является работа с копиями и внесение реальных изменений уже только в самом конце. Но в данном случае нужно работать с вашей новой экранной заставкой, разместив ее там, где она и должна находиться. Эта рекомендация полезна, потому что между тем, что показывает окно Viewer в Quartz Composer, и реальным поведением вашей экранной заставки могут наблюдаться различия. Если вы будете тестировать вашу новую экранную заставку по мере внесения в нее модификаций, сохраните ее в папке Screen Savers, вложенной в папку Library в вашем домашнем каталоге. Теперь вы сможете тестировать все настройки вашего проекта непосредственно с помощью панели Screen Saver в окне System Preferences.
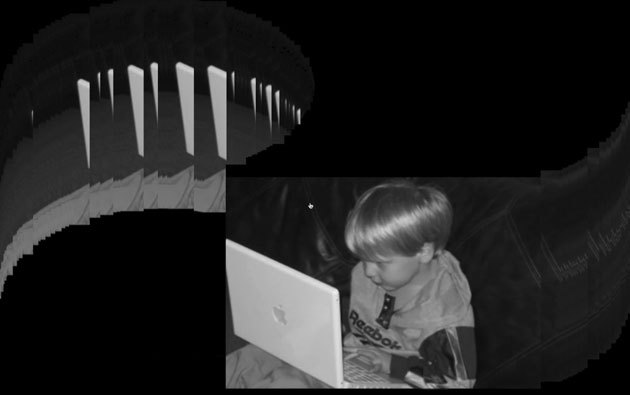
На данном этапе наша экранная заставка уже почти готова. Картинка совершает медленные вращательные движения вокруг центра координат, рассмотреть ее можно, и теперь вы можете запустить экранную заставку и смотреть телевизор — никто даже не заподозрит, что вы проводите время на YouTube. Это заключение кажется очевидным, но если вы действительно запустите экранную заставку — то произойдет нечто ужасное (см. рис. 5.33).

Вы очень быстро увидите, что при работе нашей заставки картинки не стираются, а вместо этого накладываются одна на другую. В некоторых случаях этот эффект может показаться интересным, но в данном примере все выглядит как беспорядочное нагромождение пикселов, как будто их поток обратился вспять. Не стоит беспокоиться — это довольно легко можно поправить.
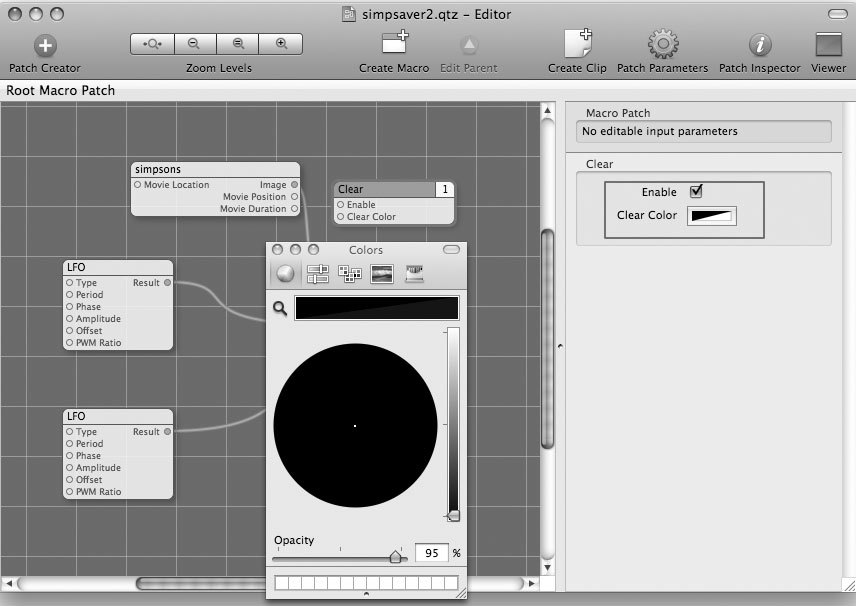
Чтобы освободиться от остаточного изображения, вам потребуется добавить еще один патч. Что приятно, так это то, что в данном случае вам не потребуется соединять никакие порты. Найдите патч Clear и перетащите его в окно Editor. После этого у вас возникнет иллюзия того, что вы умудрились «убить» свою экранную заставку, потому что все окно Viewer моментально становится черным. Тем не менее, анимация продолжается — просто вы не можете ее видеть. Чтобы исправить положение, замените для патча Clear значение с 2 на 1, щелкнув мышью по желтой кнопке в правом верхнем углу патча Clear (рис. 5.34).
После внесения всех изменений в вашу экранную заставку, не забудьте выйти и заново открыть окно System Preferences, в противном случае вы при тестировании экранной заставки увидите ее старый вариант.
Теперь все выглядит идеально. Окно Viewer выглядит именно так, как вам и требуется, но если вы попытаетесь протестировать новый проект «в полевых условиях», вам может показаться, что ничего не изменилось. Она попрежнему будет выглядеть плохо. Последний шаг, который вам следует предпринять — это задать непрозрачность (opacity) для патча Clear. Да, это звучит несколько абсурдно, но параметр Opacity надо установить на 100% (рис. 5.34). Кроме того, вам предоставляется шанс изменить цвет фона. В данном случае я оставил его черным, но вы вольны поступать так, как нравится вам.

Итак, вы почти завершили создание собственной экранной заставки. Присвойте ей какое-нибудь имя и дайте файлу расширение .qtz. Теперь все, что остается — разместить ваш файл в какой-нибудь папке, где его можно будет легко найти с помощью панели Desktop & Screen Saver окна System Preferences. Например, неплохая идея — поместить файл в папку /Users/username/library/Screen Savers.
Как добавить звуковое сопровождение к экранной заставке
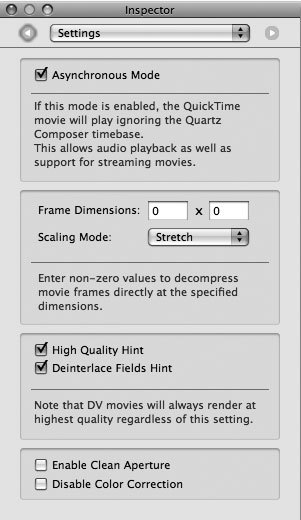
В данном рецепте мы не добавляли звукового сопровождения к новой экранной заставке. Как правило, оно там и не требуется. Однако те из вас, кто работает с Mac OS X Leopard, имеют такую возможность. Делается это очень просто. Выберите исходный патч (в данном случае он называется Simpsons), щелкнув по нему мышью. Нажмите кнопку Patch Inspector на инструментальной панели в верхней части окна Editor, а затем выберите из раскрывающегося списка в верхней части окна Inspector опцию Settings. Установите флажок Asynchronous Mode (рис. 5.35). Теперь при работе экранной заставки будет воспроизводиться и звук. Правда, пользователям Mac OS X Tiger эта опция недоступна.

Quartz Composer позволяет выполнять гораздо более сложные задачи, нежели создание интересных экранных заставок. Основное значение этого рецепта в том, чтобы показать, как работать с Quartz Composer, а не в том, чтобы создать красивую экранную заставку из видеофайла. Главное здесь — то, что вы приобрели навыки работы с настраиваемыми проектами, и даже создали один, хоть и простой. Этот рецепт допускает любые модификации — самое плохое, что может случиться в результате его реализации — так это то, что вы получите неработающую или некрасивую экранную заставку. Поэтому дерзайте!