
В этом трюке было показано, каким образом можно расширить возможности Safari в помощью сторонних плагинов и утилит. Однако на этом ваши возможности не заканчиваются. Вы можете получить доступ к опциям Safari, которые обычно зарезервированы для разработчиков. Для этого достаточно запустить программу Terminal, ввести из командной строки всего лишь одну команду, после чего вы получите доступ к целому миру новых возможностей — невероятных и неоценимых.
Выполняя настройку продуктов Apple в соответствии с личными потребностями, вы можете заметить, что многие из предлагаемых рецептов имеют и оборотную сторону, т. е. издержки. Например, вы можете выполнить перепрошивку вашего телефона, но после этого обнаружить, что последующие обновления программного обеспечения работать не будут. Вы можете держать свою домашнюю папку на своем iPod, но при этом вы будете нуждаться в подключении iPod каждый раз, когда вам потребуется воспользоваться компьютером. Это всего лишь два конкретных примера, но общее правило выглядит примерно следующим образом: чем больше работы требует внесение какой-либо модификации, тем выше отдача. Проиллюстрируем это еще одним примером: с помощью Terminal можно творить настоящие чудеса, но для этого вам придется выучить внушительное количество команд и их опций.
Пожалуй, единственным исключением из этого правила является меню Debug в браузере Safari. Активизировать меню Debug в Safari предельно просто, выгод от этого — не сосчитать, и при этом никаких отрицательных побочных эффектов не наблюдается. То есть, с хакерской точки зрения, данный рецепт предлагает только выгоды. С учетом его простоты, давайте применим его на практике. Как уже говорилось ранее, для этого достаточно запустить приложение Terminal и из командной строки ввести следующую команду:
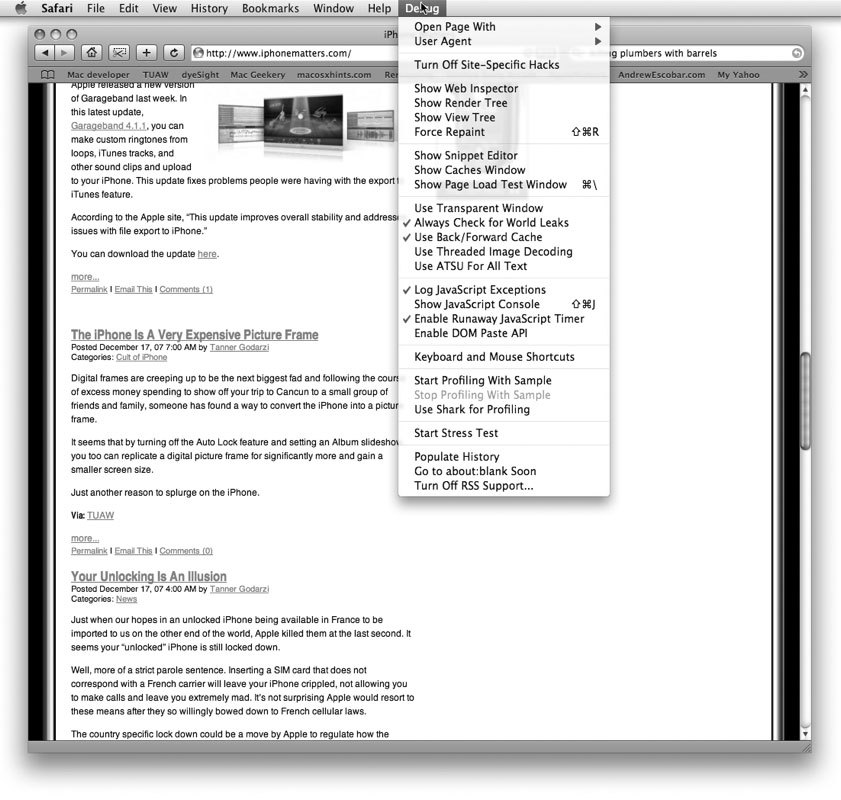
1defaults write com.apple.Safari IncludeDebugMenu 1В приложении Terminal после запуска этой команды не произойдет ничего. Если при этом у вас был раскрыт браузер Safari, то, на первый взгляд, вам может показаться, что команда не возымела никакого действия. Однако это не так. Чтобы увидеть изменения, внесенные в результате запуска команды, закройте Safari, а затем перезапустите его вновь — и вы увидите, что в строке меню появилась новая команда — Debug (рис. 2.14).

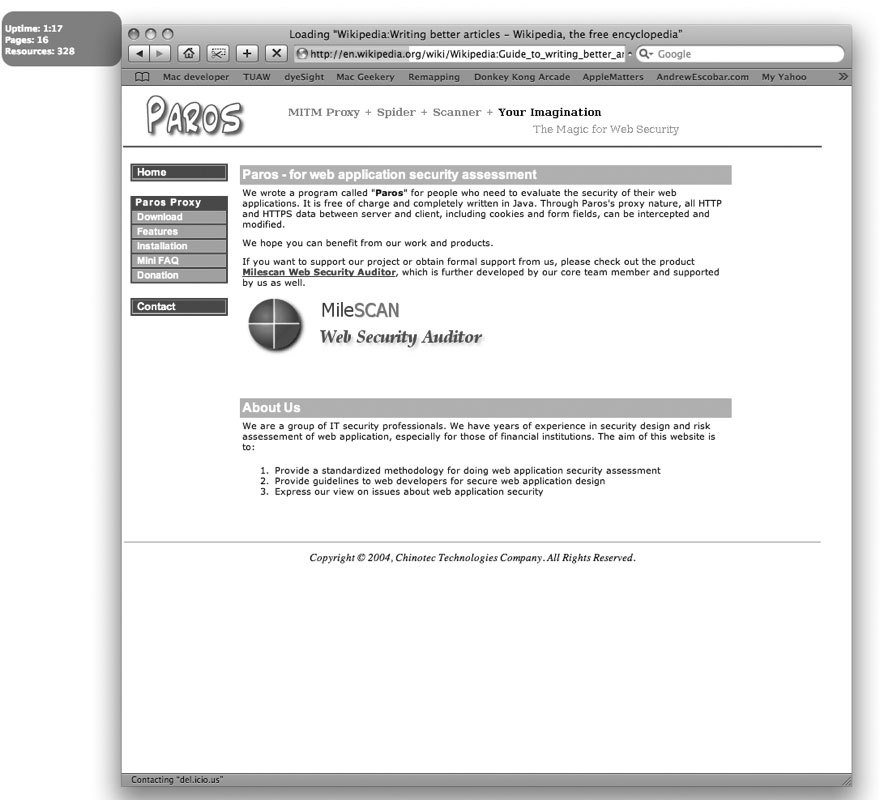
Как только вы активизируете меню Debug, вы обнаружите, что это меню открывает вам множество ранее недоступных опций Safari. Большинство опций представляют интерес только для разработчиков. Однако некоторые из них по-настоящему могли бы доставить вам удовольствие. Хотите, например, узнать, сколько ресурсов потребляет Web-серфинг с помощью Safari? Самый простой способ получить ответ на этот вопрос — воспользоваться опцией Start Stress Test из меню Debug. Как только вы выберете эту команду, Safari выйдет на сайт http://del.icio.us и начнет загружать страницу за страницей, одновременно отслеживая объем проделанной работы (рис. 2.15).

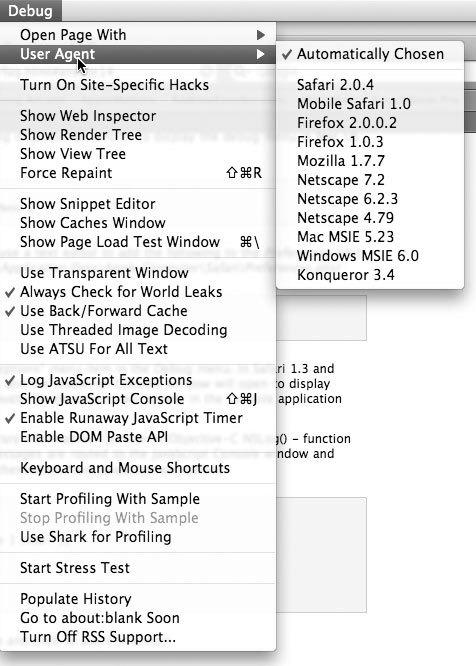
Это позволяет не просто оценить объем трафика Safari. Для тех пользователей, которые ленятся самостоятельно искать интересные Web-страницы, стресс-тест Safari всегда найдет парочку страниц, которые могут представлять интерес. Чтобы завершить стресс-тест, снова раскройте меню Debug и выберите из него команду Stop Stress Test. Не такой любопытной, но не менее полезной по сравнению со стресс-тестом Safari будет возможность выбрать пользовательского агента через меню Debug. Это позволит вам пользоваться Safari, выдавая его серверам за другой браузер. На первый взгляд эта возможность кажется проблематичной функцией сомнительной полезности. Зачем вообще представляться серверам как другой браузер?
В конце концов, вы ведь гордитесь тем, что вы — пользователь Mac! Но не следует торопиться с выводами. Рано или поздно вы натолкнетесь на такой сайт, который потребует, чтобы все посетители пользовались Internet Explorer. Если вы будете открыто сообщать такому серверу о том, что вы пользуетесь Safari, то можете считать, что вам не повезло — вам откажут в обслуживании. Если же Safari будет выдавать себя за Windows MSIE 6.0, то вам будет позволено зарегистрироваться и получить желаемый сервис, так как сайт, предоставляющий сервис, будет введен в заблуждение и «поверит» тому, что вы — один из клиентов Windows (рис. 2.16).

Правда, это не обязательно означает, что сайт чудесным образом начнет корректно работать с Safari. Если сайт использует ActiveX, то Safari не сможет работать с этим сайтом, вне зависимости от того, насколько хорошо приложение маскирует свою идентификационную информацию. Однако существует множество сайтов, поддерживающих только Internet Explorer (IE) исключительно из-за лени или небрежности разработчиков кода. Это, подчеркнем, происходит не потому, что Safari не может надлежащим образом визуализировать информацию и взаимодействовать с серверами, а из-за того, что Web-мастер пошел по самому легкому пути и решил, что ему будет проще поддерживать только Internet Explorer. В таких случаях, вам поможет замена пользовательского агента через меню Debug, что позволит вам получать доступ к сайтам, ранее для вас недоступным.
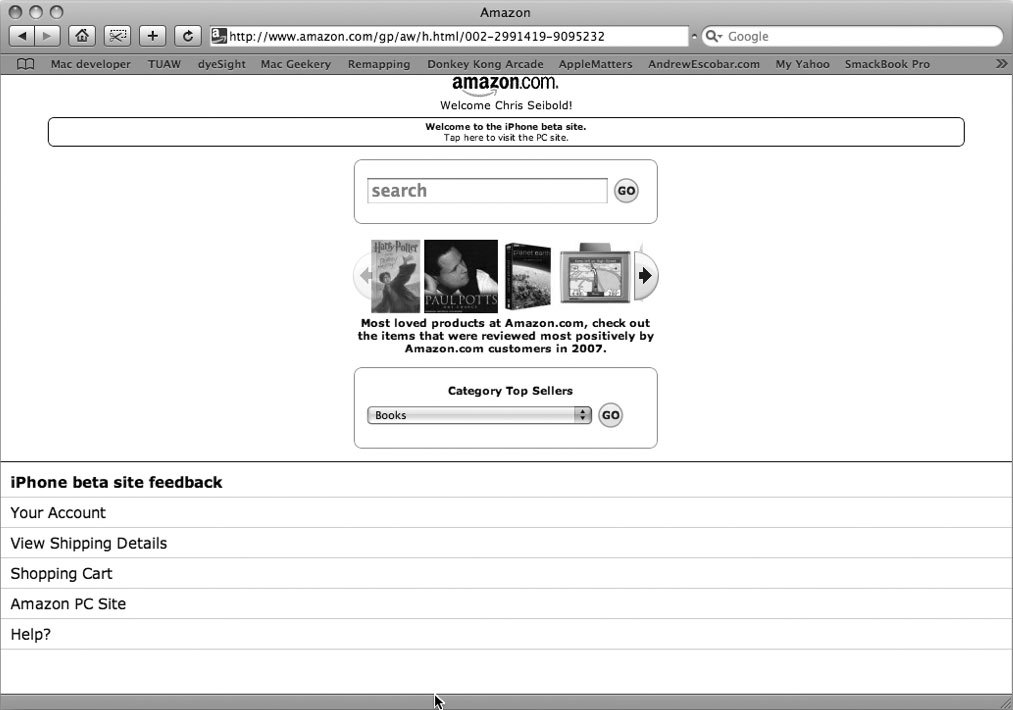
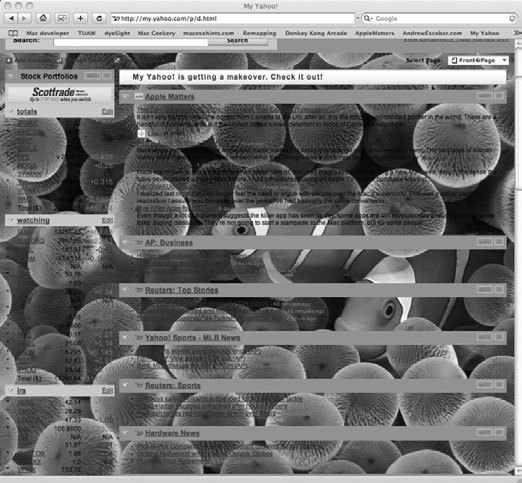
С помощью пользовательского агента можно добиться и многого другого. Например, если вы хотите добиться более быстрого просмотра, можно сообщать серверам о том, что вы используете Mobile Safari 1.0 — таким образом, выдавая себя за пользователя iPhone. Некоторые страницы открываются только для пользователей Mobile Safari (классический пример — http://reader.mac.com/), а многие другие сайты автоматически перемещают пользователей Mobile Safari на страницы с более низкой полосой пропускания. Например, Amazon переправляет пользователей Mobile Safari на страницу с менее интенсивной полосой пропускания и выглядящую более просто (рис. 2.17).

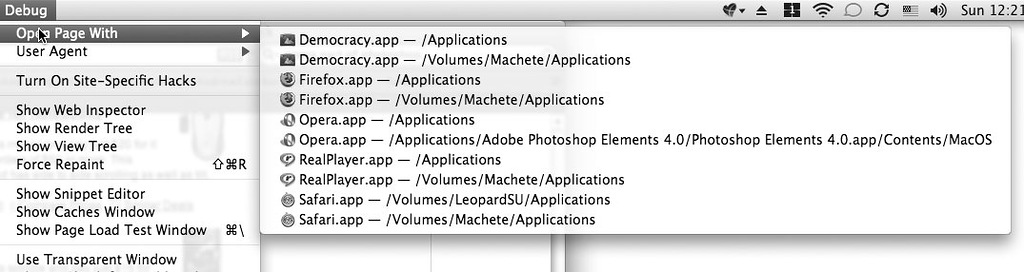
Если никакие хитрости с применением пользовательского агента не помогут вам добиться желаемого результата, то меню Debug все равно как минимум избавит вас о необходимости поисков подходящего браузера в папке Applications. Если вы попали на такой проблематичный сайт, который не открывается с помощью Safari, выберите из меню команды Debug → Open Page With…, а затем выберите из списка подходящий браузер (рис. 2.18).

Рис. 2.18. Safari через меню Debug позволяет выбрать другой браузер для открытия проблематичного сайта
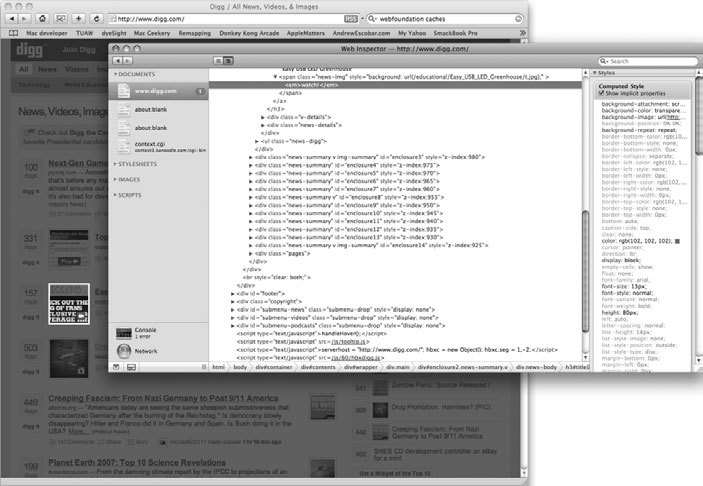
Однако возможности, предоставляемые меню Debug, не заканчиваются трюками с пользовательскими агентами. Когда вы активизируете меню Debug, вы получите в свое распоряжение и удивительно универсальный и многопрофильный инструмент для инспекции сайтов. С его помощью вы сможете исследовать любой элемент страницы, который вас заинтересует, причем отображение кода будет полностью отображать уровень вложенности, а также будет использовать цветовое выделение синтаксических элементов для дополнительного удобства. Чтобы запустить Web Inspector для всей страницы целиком, вам потребуется перейти к строке меню (Debug → Show Web Inspector), но если вас интересует не вся страница, а лишь какие-то из ее элементов, то для этого достаточно навести курсор на нужный элемент, щелкнуть правой кнопкой мыши и выбрать из контекстного меню команду Inspect Element. Вы увидите именно ту часть страницы, которую и требовалось исследовать (рис. 2.19).

Наконец, меню Debug предоставляет и множество других возможностей. Например, вы можете отключить поддержку RSS, если вы пользуетесь для чтения каналов RSS приложением Mail или независимым средством чтения RSS, например, таким как NetNewsWire. Кроме того, с помощью меню Debug можно добиться интересных визуальных эффектов — например, сделать окно Safari прозрачным (рис. 2.20).

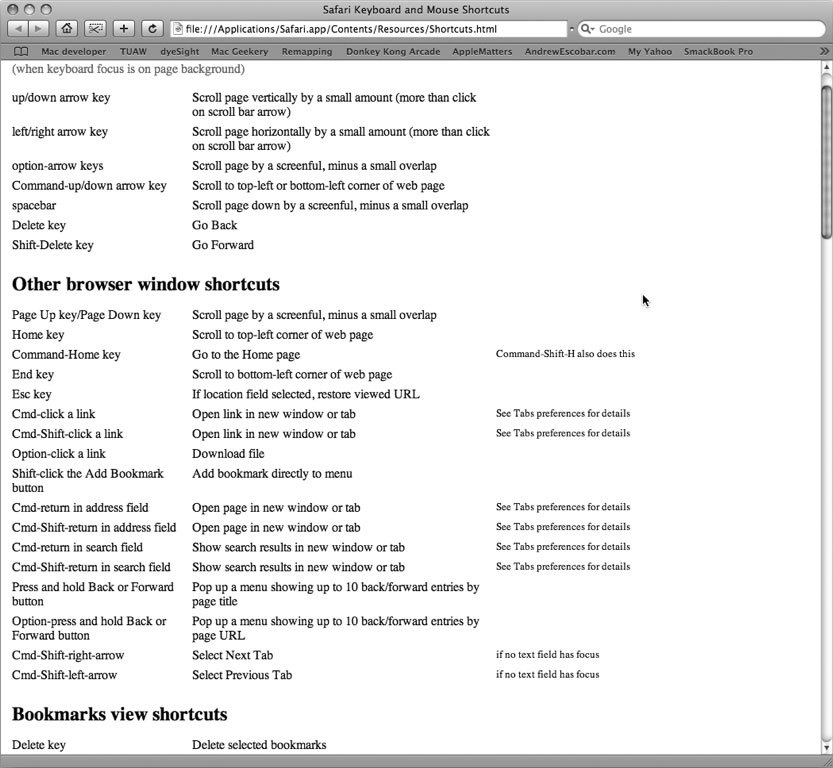
Существует и еще множество интересных опций, которые, правда, в большей степени заинтересуют разработчиков — например, утечки памяти (world leaks), профилировка (profiling) и т. д. Однако одна из наиболее полезных опций, которые можно найти в меню Debug — это большой список клавиатурных комбинаций Safari. Эти клавиатурные комбинации перечислены в файле, о котором знают немногие пользователи. При этом если ими пользоваться грамотно, клавиатурные комбинации могут здорово сэкономить вам время при интенсивной работе с браузером (рис. 2.21).

Если в ваши намерения не входит активизация меню Debug, но при этом вам все же требуется доступ ко всем этим удобным клавиатурным комбинациям, в строке адреса браузера введите следующий путь к файлу: file:///Applications/Safari.app/Contents/Resources/Shortcuts.html и установите на него закладку. Файл с клавиатурными комбинациями — это локальный файл, хранящийся в пакете Safari, но к нему гораздо проще получить доступ через браузер, чем тратить время на последовательное раскрытия папок и пакетов в поисках нужной вам информации.
Активизировав меню Debug в Safari, логично было бы поинтересоваться, а нет ли этой скрытой возможности и в других приложениях Apple. Согласитесь, было бы просто замечательно, если бы вы имели возможность обращаться с любым приложением так, как это делают разработчики. К сожалению, скрытое меню Debug есть не во всех приложениях, хотя в некоторых оно присутствует. Например, попробуйте выполнить операцию, аналогичную описанной в этом рецепте, по отношению к приложению iCal — вы также обнаружите меню Debug, хотя и с менее богатыми возможностями, чем в Safari. Наконец, в заключение следует сказать, что если вы хотите вновь скрыть меню Debug, то для этого достаточно запустить приложение Terminal и дать следующую команду:
1defaults write com.apple.Safari IncludeDebugMenu 0